Thiết kế website chuẩn SEO giúp nội dung dễ dàng chiếm thứ hạng cao trên Google hơn, và 8 yếu tố quan trọng dưới đây cần được ưu tiên tối ưu hóa ngay từ đầu.
Lưu ý: Bài viết này đã được đăng ký bảo hộ nội dung trên DMCA (Xem chi tiết tại đây), vui lòng trích dẫn nguồn kèm link nếu muốn đăng tải lại trên website khác.
Thiết kế website chuẩn SEO là gì?
Thiết kế website chuẩn SEO ám chỉ việc áp dụng các tiêu chuẩn SEO vào hoạt động xây dựng website, từ việc lựa chọn hosting, sắp xếp bố cục của các thành phần trên trang, đến việc tích hợp các tính năng tự động tối ưu hóa nội dung nhằm gia tăng thứ hạng trên Google, tăng lưu lượng truy cập vào website và cải thiện trải nghiệm của người dùng.
Về cơ bản, bạn cần thiết kế website chuẩn SEO bởi nó tác động trực tiếp đến một số yếu tố xếp hạng của Google, cụ thể là UX (trải nghiệm người dùng) và UI (giao diện người dùng), từ đó góp phần ảnh hưởng đến việc một trang web có dễ lên Top công cụ tìm kiếm này hay không.
Tuy nhiên, không phải đội ngũ thiết kế website nào cũng am hiểu về SEO, và nếu bạn không liệt kê chính xác những tiêu chuẩn SEO cần đạt được đối với một website, rất có thể bạn đang ném tiền của mình vào bãi rác.
Nhưng đừng lo, vì trong bài viết này, tôi sẽ liệt kê 15 yếu tố kỹ thuật mà một website cần đáp ứng để đảm bảo mang lại hiệu quả SEO tích cực, và bạn chỉ cần đưa chúng vào trong các điều khoản của hợp đồng thiết kế web để làm cơ sở nghiệm thu khi hoàn thành.
Các tiêu chuẩn SEO cần lưu ý khi thiết kế website
Khi thuê dịch vụ thiết kế website, bạn cần lưu ý các tiêu chuẩn SEO dưới đây:
#1: Thiết kế website ưu tiên các thiết bị di động
Báo cáo Digital Marketing của We Are Social cho biết hơn 86% lưu lượng truy cập Internet tại Việt Nam được thực hiện thông qua các thiết bị di động, và thống kê của Statista cũng chỉ ra hơn 63% lưu lượng truy cập vào các công cụ tìm kiếm đến từ thiết bị di động.
Ngay cả Google cũng tuyên bố họ ưu tiên lập chỉ mục cho thiết bị di động kể từ tháng 9/2020, và những trang web nào được thiết kế để hiển thị nội dung đáp ứng trên thiết bị di động sẽ được ưu ái hơn khi xếp hạng trên Google.
Do đó, điều quan trọng ở đây chính là bạn cần xây dựng một phiên bản website tương thích không chỉ với PC mà còn với rất nhiều thiết bị di động với kích thước màn hình khác nhau.
Xem thêm: Kích thước website chuẩn nhất cho PC và thiết bị di động
Hai cách phổ biến nhất hiện nay để tạo ra website tương thích với thiết bị di động chính là sử dụng kiểu thiết kế responsive (hay thiết kế đáp ứng) và kiểu thiết kế động (dynamic design), trong đó:
- Website được thiết kế responsive sẽ sử dụng chung URL và mã nguồn trang web cho cả phiên bản PC và mobile, nhưng cách bố trí các thành phần trên trang web sẽ thay đổi dựa vào từng loại kích thước màn hình. Đây cũng là cách được Google khuyến nghị áp dụng.
- Đối với kiểu thiết kế động, website sẽ dùng chung URL cho cả PC và mobile, tuy nhiên chúng sẽ sử dụng các loại mã HTML khác nhau tùy thuộc vào từng loại thiết bị của người dùng.
Tùy vào từng trường hợp, bạn có thể sử dụng đồng thời cả hai kiểu thiết kế nói trên cho cùng một website mà không cần lo lắng chúng sẽ gây ra lỗi giao diện hoặc ảnh hưởng đến hiệu suất SEO.
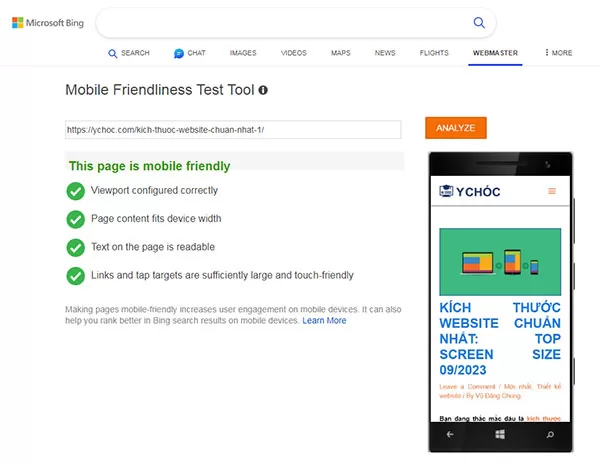
Để kiểm tra trang web của bạn có tương thích với thiết bị di động hay không, hãy sử dụng công cụ Bing Mobile Friendliness thay cho công cụ Google Mobile-Friendly Test đã ngừng hoạt động kể từ ngày 01/12/2023, nếu kết quả tương tự như hình dưới đây nghĩa là trang web đó đang hoạt động tốt trên mobile.

#2: Tốc độ tải trang nhanh
Tốc độ tải trang rất quan trọng đối với SEO, bởi nó là một trong các yếu tố xếp hạng đã được Google xác nhận, và nó cũng ảnh hưởng trực tiếp đến trải nghiệm của người dùng khi truy cập vào trang web.
Nói đơn giản, thời gian tải một trang web càng lâu, người dùng càng có khả năng rời khỏi trang mà không đợi nhìn thấy nội dung trên trang, và ba yếu tố chính ảnh hưởng đến tốc độ tải trang bao gồm dung lượng của hình ảnh, chất lượng của hosting và kích thước mã nguồn HTML của trang web.
Một trong các dấu hiệu nhận biết trang web có tốc độ tải trang nhanh hay chậm chính là kiểm tra chỉ số tốc độ (Speed Index) được thể hiện trong báo cáo Pagespeed Insight, nếu Speed Index dưới 3.4 giây được xem là tốt, dưới 5.8 giây là trung bình, và trên 5.8 giây được xem làm tải chậm.
Chính vì thế, để cải thiện tốc độ tải trang, bạn có thể áp dụng một số các phương pháp phổ biến như sau:
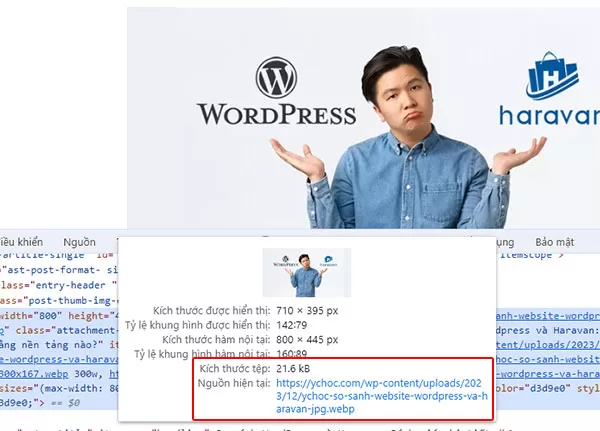
- Sử dụng định dạng WEBP cho file ảnh: JPEG nhẹ hơn PNG, nhưng WEBP là định dạng hình ảnh mới có thể giảm đến 34% dung lượng ảnh so với định dạng JPEG mà không làm ảnh hưởng đến chất lượng của ảnh. Ví dụ, file JPEG dưới đây của tôi có dung lượng gốc là 42.7kb, nhưng sau khi chuyển đổi thành WEBP, dung lượng của nó chỉ còn 21.6kb.

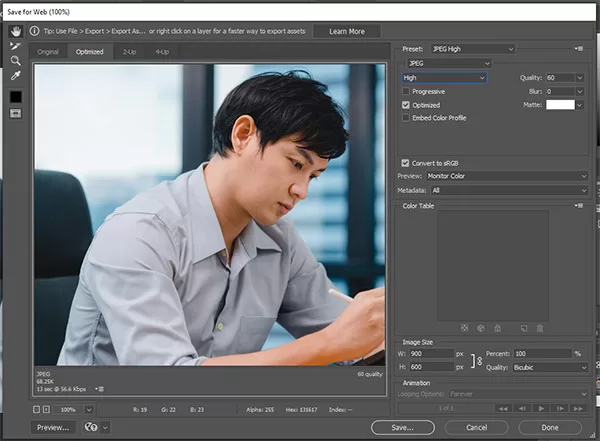
- Nén file hình ảnh: Thay vì xuất file ảnh với chất lượng cao nhất, bạn hãy cân nhắc sử dụng các hình ảnh có chất lượng thấp hơn một chút để giảm dung lượng cho file ảnh mà không làm thay đổi trải nghiệm của người xem. Ví dụ, trong Photoshop, tôi có thói quen xuất file ảnh với chất lượng High thay vì Maximum, nhờ đó, hình ảnh dưới đây đã giảm từ 165.5kb xuống còn 68.25kb nhưng người xem không nhận ra bất kỳ sự thay đổi nào trên bức ảnh.

- Giảm số lượng HTTP request: HTTP request là lệnh yêu cầu tải nội dung từ trình duyệt của khách hàng gửi đến hosting, và giảm số lượng yêu cầu này sẽ cải thiện đáng kể tốc độ tải trang. Bạn có thể giảm HTTP request bằng cách sử dụng tính năng lazy-loading cho file ảnh, hoãn tải các đoạn mã Javascript không cần thiết, và loại bỏ các dòng code rác khỏi mã nguồn HTML của trang web.
- Kích hoạt cache (bộ nhớ đệm) của trình duyệt: Kích hoạt bộ nhớ đệm cho phép hình ảnh và CSS được lưu trữ lại trên trình duyệt để sử dụng cho lần truy cập tiếp theo. Trên WordPress, bạn có thể thực hiện điều này dễ dàng bằng cách sử dụng các caching plugin như LiteSpeed Cache hay WP Rocket.
- Sử dụng dịch vụ CDN: Dịch vụ CDN giúp lưu trữ hình ảnh, mã nguồn HTML và CSS của trang web ở các server gần địa điểm của khách hàng nhất, nhờ đó, rút ngắn thời gian tải trang của khách hàng.
- Sử dụng hosting chất lượng tốt: Tôi luôn tránh sử dụng các hosting miễn phí ngoại trừ mục đích thử nghiệm, bởi chúng có tốc độ xử lý HTTP Request rất chậm và dung lượng lưu trữ thấp.
- Bật chức năng Gzip-Compression trên hosting: Những người mới bắt đầu thường không biết điều này, nhưng kích hoạt chức năng Gzip-Compression sẽ cải thiện đáng kể tốc độ tải trang web. Trên hosting Cpanel, bạn có thể truy cập vào Optimize Website và chọn chức năng Compress All Content để bật tính năng này.
- Nén mã HTML, CSS và Javascript: Việc nén các đoạn mã này giúp kích thước trang web giảm xuống khá nhiều, nhờ đó giúp giảm thời gian tải trang. Tôi thường sử dụng chế độ Preset là Advanced trong plugin LiteSpeed Cache vì nó hạn chế tối đa việc gây ra lỗi website sau khi nén các file HTML, CSS và JS.

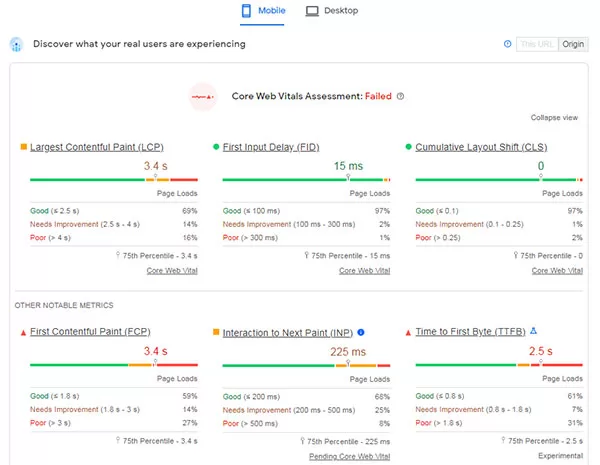
Nếu website của bạn đã áp dụng các biện pháp nói trên, hãy sử dụng công cụ PageSpeed Insight của Google để đo lường tốc độ tải trang, kết quả sẽ được hiển thị tương tự như hình dưới đây:

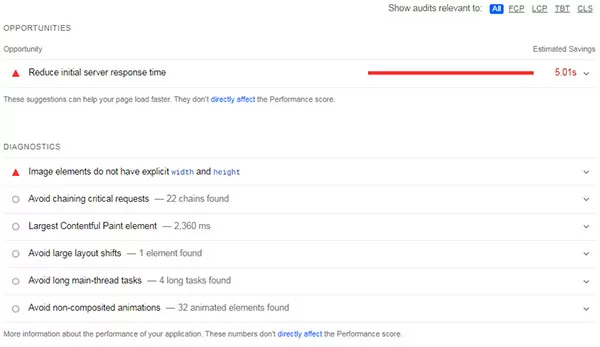
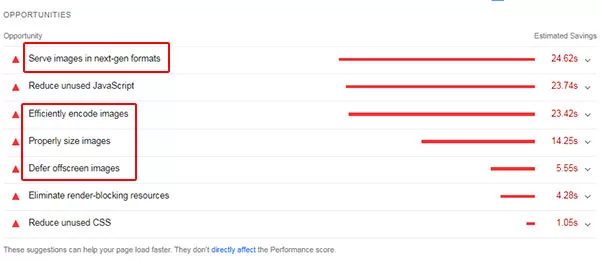
Nếu các chỉ số LCP, FID, CLS, FCP, INP và TTFB đều nằm trong khoảng màu xanh lá, điều này chứng tỏ website của bạn đang được tối ưu về mặt tốc độ tải trang, ngược lại, bạn có thể kiểm tra những yếu tố nào nên được cải thiện bằng cách kéo xuống bên dưới và xem báo cáo chi tiết trong phần Performance.

#3: Cấu trúc website
Xây dựng cấu trúc website chuẩn SEO là một trong những yếu tố then chốt giúp nâng cao trải nghiệm người dùng trên trang, đồng thời giúp tăng cường hiệu quả SEO đối với các trang web quan trọng.
Một website có cấu trúc hợp lý sẽ giúp người dùng dễ dàng tìm kiếm và đi đến những trang chứa thông tin mà họ đang cần, trong khi đó, các công cụ tìm kiếm sử dụng cấu trúc website để thu thập dữ liệu và hiểu rõ mối liên quan giữa các trang web.
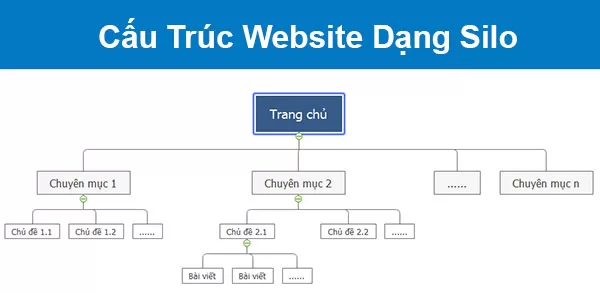
Để tạo ra một cấu trúc website đáp ứng được các tiêu chuẩn SEO, bạn nên xây dựng các nhóm chủ đề và phân tầng nội dung theo từng lớp, trong đó các tầng bên dưới giúp giải thích nội dung rõ ràng hơn cho các tầng trên, tương tự như sơ đồ dưới đây:

Lợi ích lớn nhất của kiểu cấu trúc website này chính là các trang web ở tầng cao hơn sẽ nhận được thêm sức mạnh do các trang web con ở tầng bên dưới chuyển tới, nhờ đó, chúng có khả năng xếp hạng cao hơn trên trang kết quả tìm kiếm.
Lưu ý rằng tùy thuộc vào từng ngữ cảnh, các trang web trong cùng cấp cũng có thể liên kết với nhau thông qua các liên kết nội bộ, và thậm chí điều này cũng có thể áp dụng cho các trang web nằm trong các nhóm chủ đề khác nhau.
Điều quan trọng là bạn cần đảm bảo các liên kết này được đặt đúng vị trí và đóng vai trò cần thiết để giúp người dùng hiểu rõ hơn nội dung trên trang web gốc.
#4: Khả năng thu thập dữ liệu và lập chỉ mục trang web
Chiến lược SEO sẽ thất bại ngay từ đầu nếu Google không thể thu thập dữ liệu và lập chỉ mục cho trang web.
- Thu thập dữ liệu trang web ám chỉ việc Google Bot có thể truy cập vào các trang cụ thể trong website của bạn để quét các nội dung trên trang và đưa vào cơ sở dữ liệu lưu trữ của Google. Lưu ý rằng Google giới hạn số lượng trang web trong một website có thể được thu thập dữ liệu, đồng thời chỉ một số nội dung phù hợp trên trang mới được thu thập dữ liệu. Ví dụ, những trang bị chặn bằng thẻ noindex hoặc yêu cầu đăng nhập mới xem được nội dung sẽ không được Google thu thập dữ liệu.
- Lập chỉ mục trang web ám chỉ khả năng Google có thể hiểu và phân loại nội dung một cách chính xác trước khi xếp hạng trang web. Phần lớn sự cố các trang web không được lập chỉ mục là do vấn đề trùng lặp nội dung, nội dung kém chất lượng hoặc website đang gặp sự cố kỹ thuật.
Vì Google cần so sánh, đánh giá nhiều trang web khác nhau trước khi hiển thị kết quả cho người dùng, do đó mức độ hiểu của Google đối với chất lượng nội dung trên trang web sẽ ảnh hưởng trực tiếp đến khả năng xếp hạng của trang web đó trên trang kết quả tìm kiếm.
Một số phương pháp hiệu quả giúp cải thiện khả năng thu thập dữ liệu và lập chỉ mục trang web gồm có:
- Gửi sitemap cho Google. Sitemap giúp Google nhanh chóng xác định các trang web cần thu thập dữ liệu và lập chỉ mục, và URL của sitemap thường có dạng https://TenMienWebsite.com/sitemap.xml. Để gửi sitemap cho Google, bạn cần đăng ký website của mình trên Google Search Console và truy cập vào chức năng Sơ đồ trang web để bắt đầu thêm sitemap.
- Sử dụng hợp lý các liên kết nội bộ. Google có thể đi đến các trang web khác thông qua các liên kết trên trang, do đó, bạn cần đảm bảo các liên kết này được đặt ở vị trí phù hợp, và được mô tả một cách rõ ràng, chính xác bằng cách sử dụng văn bản liên kết.
- Lựa chọn dịch vụ hosting ổn định, uy tín, chất lượng. Nếu hosting gặp sự cố kéo dài, Google có thể loại bỏ trang web của bạn ra khỏi trang kết quả tìm kiếm, do đó, bạn cần đảm bảo hosting của mình hoạt động nhanh chóng, ổn định, và luôn có dịch vụ backup dữ liệu định kỳ để hạn chế tối đa các sự cố đứt kết nối có thể xảy ra.
- Chỉ sử dụng thẻ noindex khi thực sự cần thiết. Bạn chỉ nên sử dụng thẻ noindex đối với những trang web không quan trọng như trang giỏ hàng, chính sách bán hàng hay điều khoản sử dụng.
#5: Nền tảng thiết kế website
Nền tảng thiết kế website ảnh hưởng rất lớn đến hiệu suất SEO, bởi nó tác động trực tiếp vào giao diện user và trải nghiệm của khách hàng.
Thông thường, mọi người có xu hướng sử dụng WordPress để thiết kế website vì dễ sử dụng, đồng thời có rất nhiều plugin hỗ trợ SEO hiệu quả và miễn phí mà bạn có thể cài đặt một cách nhanh chóng chỉ với một vài lượt click.
Đương nhiên, bạn cũng có thể lựa chọn nền tảng của Haravan hoặc cân nhắc thiết kế website dạng code tay tùy theo nhu cầu sử dụng, tuy nhiên, WordPress vẫn là lựa chọn tối ưu hơn vì sự vượt trội trên nhiều khía cạnh khác nhau.
Xem thêm: So sánh WordPress và Haravan theo 9 tiêu chí
Ngoài ra, nếu bạn muốn xây dựng website bằng WordPress, hãy cân nhắc sử dụng các công cụ Website Builder để dễ dàng tạo ra các trang web đẹp mắt và chuẩn SEO, và hai công cụ được dùng nhiều nhất là Elementor và UX Builder.
Ưu điểm của các công cụ này là tương thích với rất nhiều mẫu giao diện website đẹp như Astra, Flatsome, đồng thời dễ dàng sao chép giao diện của bên thứ ba nếu các giao diện có sẵn không làm bạn hài lòng.
Tuy nhiên, bất kể bạn sử dụng nền tảng thiết kế web hoặc công cụ Website Builder nào, điều quan trọng nhất ở đây chính là hãy đảm bảo tuân thủ một số nguyên tắc thiết kế trang web cơ bản để đảm bảo mang lại trải nghiệm tích cực cho khách hàng của bạn, cụ thể như sau:
- Đáp ứng các tín hiệu về trải nghiệm trên trang. Theo Google, tín hiệu về trải nghiệm trên trang ám chỉ mức độ phù hợp của một trang web đối với kỳ vọng của người dùng, bao gồm các khía cạnh như Core Web Vitals, tính thân thiện của trang web đối với thiết bị di động, trang web có sử dụng chứng chỉ bảo mật SSL hay không…
- Phân chia nội dung thành từng đoạn riêng biệt và đánh dấu các đoạn bằng thẻ tiêu đề HTML phù hợp. Các thẻ tiêu đề H1, H2… giúp Google hiểu rõ hơn về mức độ chi tiết của các nội dung trên trang, từ đó dễ dàng xác định thông tin nào giúp bổ sung, giải thích hoặc làm rõ ý nghĩa cho thông tin nào.
- Giảm bớt các đoạn mã Javascript và iframe không cần thiết. Trong một số trường hợp, các mã Javascript và iframe có thể làm giảm tốc độ tải trang hoặc thậm chí gây ra lỗi hiển thị khiến cho người dùng cảm thấy khó chịu. Do đó, bạn chỉ nên sử dụng chúng khi thật cần thiết và đảm bảo rằng chúng hoạt động tốt trên mọi thiết bị. Ví dụ, mã Google Adsense sẽ khiến trình duyệt mất nhiều thời gian hơn để tải nội dung trên trang.
- Cung cấp các thông tin quan trọng nhất ở phần đầu trang web. Khách hàng không muốn mất nhiều thời gian để tìm kiếm thông tin, do đó, những nội dung có giá trị, đáp ứng đúng mục đích tìm kiếm của khách hàng nên được ưu tiên hiển thị ở những khu vực đầu tiên của trang web.
#6: Tính năng của trang web
Bạn có thể bị ấn tượng bởi một trang web có vô số chức năng khác nhau, tuy nhiên, điều này chỉ khiến bạn mất nhiều thời gian để làm quen với hệ thống tính năng trên trang, khiến website tải chậm hơn, và trong nhiều trường hợp, có thể khiến khách hàng bị bối rối trong việc điều hướng và tìm kiếm thông tin mà họ đang quan tâm.
Do đó, bạn nên cân nhắc kỹ lưỡng đâu là những tính năng quan trọng nhất mà website cần có, và đâu là những thứ có thể loại bỏ .
Ví dụ, nếu website của bạn chuyên kinh doanh các thiết bị nội thất, việc thêm chức năng bán hàng cho website có thể không cần thiết bởi phần đông khách hàng cần tư vấn kỹ lưỡng về khâu thiết kế trang trí nội thất, và rất ít người lựa chọn phương thức đặt hàng online.
Vì vậy, bạn chỉ cần một trang web có thể đăng bài viết tin tức và chèn những nút liên hệ đơn giản có chứa thông tin hotline hoặc dẫn đến trang Zalo chat ở các vị trí nổi bật trên trang là đủ để đáp ứng nhu cầu bán hàng, đồng thời giảm bớt rất nhiều đoạn mã HTML, Javascript và CSS nặng nề của tính năng đặt hàng.
#7: Schema Markup
Schema Markup giúp Google nhanh chóng nắm bắt các thông tin quan trọng trên trang, bởi các dữ liệu đó đã được trình bày theo những tiêu chuẩn được chính thức công nhận.
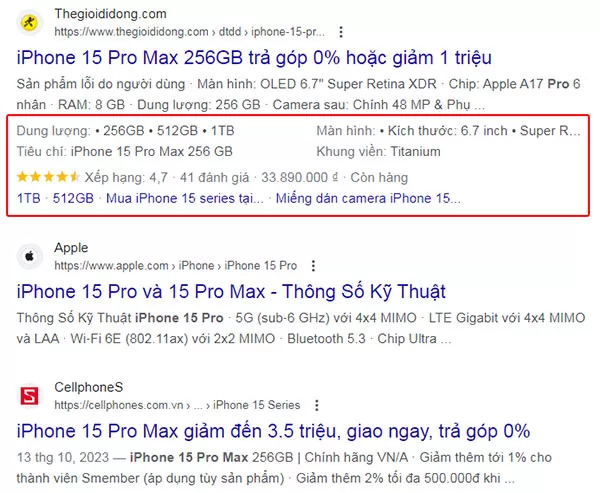
Điều quan trọng hơn, một số mã Schema Markup có thể giúp kích hoạt chức năng nâng cao Rich Snippets trên trang kết quả tìm kiếm của Google, nhờ đó trang web của bạn được hiển thị nổi bật hơn và dễ thu hút khách truy cập vào website hơn, ví dụ như hình dưới đây:

Trong trường hợp bạn sử dụng website WordPress, một số loại Schema Markup có thể được tạo ra hoàn toàn tự động bằng các plugin như Schema Pro, Rank Math hoặc Yoast SEO.
Tuy nhiên, bạn cần chắc chắn rằng website WordPress của mình được cài đặt sẵn các plugin này, hoặc phải cho phép tự do cài đặt plugin mới, vì phần lớn các dịch vụ thiết kế website không bàn giao source code sẽ khóa chức năng này.
#8: Hình ảnh
Khoảng 5 – 10% lưu lượng truy cập vào website đến từ các lượt tìm kiếm trên Google Hình ảnh, do đó, việc chuẩn hóa hình ảnh cho SEO ngay từ khâu thiết kế website sẽ giúp bạn tạo ra một trang web có trải nghiệm tích cực đối với khách hàng.
Một hình ảnh được xem là chuẩn SEO khi nó tuân thủ hướng dẫn tối ưu hóa hình ảnh của Google, cụ thể sau:
- Dung lượng ảnh nhỏ gọn.
- Kích thước ảnh vừa phải, không quá lớn.
- Định dạng ảnh JPEG hoặc WEBP.
- Tên file ảnh mô tả đúng về nội dung ảnh.
- Điền đầy đủ mô tả cho bức ảnh.
- Sử dụng văn bản thay thế ảnh chính xác, phù hợp với nội dung trong ảnh.
- Ảnh nhìn rõ ràng, không bị mờ hoặc vỡ hình.
- Ảnh được đặt trong ngữ cảnh phù hợp trên trang.
- Ảnh độc đáo, tuân thủ yếu tố bản quyền và chưa từng xuất hiện ở những nơi khác.
- Áp dụng kỹ thuật Lazy Loading cho các hình ảnh trên website nằm ngoài màn hình đầu tiên.
- Ảnh được khai báo bằng mã Schema Markup chính xác.
Bạn có thể áp dụng các nguyên tắc này đối với những hình ảnh được chèn vào bài viết tin tức, tuy nhiên, trong phần lớn các trường hợp, bạn không dễ để thay đổi kích thước ảnh trên website bởi nó đã được quy định sẵn ngay từ bản thiết kế ban đầu, chẳng hạn như các ảnh trên trang chủ, ảnh đại diện sản phẩm, ảnh đại diện cho bài viết tin tức…
Do đó, hãy trao đổi kỹ lưỡng với bộ phận thiết kế website về các nguyên tắc trên, đồng thời sử dụng công cụ PageSpeed Insight để kiểm tra liệu có cảnh báo hoặc thông báo lỗi nào liên quan đến vấn đề hình ảnh hay không.

Mẹo: Nếu chỉ số Performance trên PageSpeed Insight dưới 50 điểm, gần như chắc chắn sẽ có sự cố liên quan đến hình ảnh mà bạn cần khắc phục.
Lợi ích của việc thiết kế website chuẩn SEO
Đóng góp vào hiệu quả SEO
Website chuẩn SEO giúp bạn tự động tối ưu hóa nội dung trên các trang quan trọng như trang chủ, danh mục sản phẩm, landing page…
Không giống với việc đăng tải các bài viết tin tức, rất khó để bạn điều chỉnh nội dung trên các trang này theo các tiêu chuẩn SEO Onpage nếu không có sự hiểu biết cơ bản về HTML và CSS.
Do đó, việc tìm kiếm các dịch vụ thiết kế website chuẩn SEO là điều quan trọng để bạn không cần bận tâm về việc làm thế nào để tối ưu hóa các trang khó chỉnh sửa nội dung.
Ngoài ra, website chuẩn SEO giúp mã nguồn trang web được sắp xếp lại một cách hợp lý và logic, từ đó, cải thiện hiệu suất hoạt động trên trang web và hỗ trợ website tăng thứ hạng trên trang kết quả tìm kiếm của Google.
Mang lại trải nghiệm tích cực cho khách hàng
Trải nghiệm khách hàng là yếu tố quan trọng nhất khi kinh doanh, vì nó ảnh hưởng trực tiếp đến quyết định mua hàng của họ, và một website chuẩn SEO sẽ giải quyết phần lớn yêu cầu này nhờ vào giao diện bắt mắt, sắp xếp bố cục hợp lý, điều hướng dễ dàng và tốc độ tải trang nhanh chóng.
Hạn chế lỗi có thể xảy ra
Khi website được thiết kế theo tiêu chuẩn SEO, bạn sẽ hạn chế gặp các sự cố liên quan đến chức năng và giao diện của website, chẳng hạn như lỗi tràn khung hình, mã Javascript không hoạt động hay vòng lặp chuyển hướng vô hạn.
Nhờ đó, bạn có thể an tâm phát triển website của mình trong dài hạn, và có nhiều thời gian hơn để tập trung vào việc xây dựng nội dung chất lượng hữu ích cho khách hàng, cũng như xây dựng thương hiệu thông qua hoạt động truyền thông và thu hút backlink chất lượng cao.
Tóm lại
Như vậy, bạn đã tìm hiểu xong các yếu tố quan trọng nhất để tạo ra một website chuẩn SEO ngay từ ban đầu.
Bằng cách chủ động thảo luận các yếu tố này với các đơn vị thiết kế website và áp dụng các công cụ kiểm tra phù hợp, bạn sẽ đảm bảo chiến lược SEO kỹ thuật nói riêng và SEO tổng thể nói chung phát triển đúng hướng.
Bạn đã sẵn sàng để bắt đầu kinh doanh?
Liên hệ ngay dịch vụ thiết kế website chuẩn SEO của Y Chóc để sở hữu kênh bán hàng đáng tin cậy và mang lại những trải nghiệm tốt đẹp nhất cho khách hàng.
- Hotline: 0909 144 990
- Email: chung2501090@gmail.com