Speed Index (Chỉ số tốc độ) ảnh hưởng trực tiếp đến thứ hạng trang web trên Google. Cùng tìm hiểu nó là gì và những cách hiệu quả để tối ưu tốc độ tải trang nhé.
Lưu ý: Bài viết này đã được đăng ký bảo hộ nội dung trên DMCA (Xem chi tiết tại đây), vui lòng trích dẫn nguồn kèm link bài viết nếu muốn đăng tải lại thông tin trên website khác.
Trước đây, những người quản lý website và các chuyên gia SEO chỉ có duy nhất một chỉ số tốc độ tải trang để đánh giá trang web của mình tải nhanh đến mức nào.
Nhưng ngày nay, bạn có rất nhiều điểm hiệu suất khác nhau cần phân tích để hiểu điều gì xảy ra khi khách hàng truy cập vào trang web của mình, trong đó bao gồm cả Speed Index.
Có rất nhiều câu hỏi đặt ra xung quanh chỉ số này, nhưng quan trọng nhất là bạn cần phải hiểu được:
- Chính xác thì Speed Index đo lường cái gì?
- Vì sao bạn nên quan tâm đến kết quả đo lường Speed Index?
- Làm cách nào để bạn cải thiện chỉ số đó?
Cùng đọc bài viết dưới đây để tìm hiểu chi tiết nhé.
* Tóm tắt nội dung chính:
|
Speed Index là gì?
Speed Index (hay Chỉ số tốc độ, viết tắt là SI) ám chỉ tốc độ tải và hiển thị đầy đủ nội dung của màn hình đầu tiên trên trang web, và là một trong các chỉ số trong báo cáo Pagespeed Insight được sử dụng để tính điểm hiệu suất hoạt động trang web.
Khác với chỉ số LCP (Largest Contentful Paint) chỉ đo thời gian để hiển thị nội dung có kích thước lớn nhất trên trang, chỉ số Speed Index bao gồm thời gian để hiển thị tất cả các nội dung được hiển thị tại khu vực Above The Fold, do đó, nó không phải là chỉ số đo tốc độ tải trang tổng thể.
Mặc dù vậy, nó có ảnh hưởng trực tiếp đến trải nghiệm của người dùng trên trang, bởi nó cho biết thời gian cần thiết để người dùng cảm thấy rằng trang web đã được tải hoàn chỉnh.
Theo tiêu chuẩn của Lighthouse, Speed Index được chia thành 3 cấp độ dựa trên thời gian (tính bằng giây) để nội dung được hiển thị đầy đủ trên màn hình đầu tiên, bao gồm: Dưới 3.4 giây (màu xanh lá, nghĩa là tốt), Từ 3.4 giây đến dưới 5.8 giây (màu cam, nghĩa là trung bình), và Hơn 5.8 giây (màu đỏ, nghĩa là kém).
Như vậy, trang web có chỉ số Speed Index thấp sẽ tốt hơn so với những trang có chỉ số này ở mức cao.
Speed Index ảnh hưởng đến hiệu quả SEO website trên Google như thế nào?
Trong bài viết Tìm hiểu về trải nghiệm trên trang trong kết quả trên Google Tìm kiếm, Google đã nói rằng: “Hệ thống xếp hạng cốt lõi của Google cố gắng ưu tiên nội dung cung cấp trải nghiệm chất lượng cao trên trang“, vì vậy, trải nghiệm trên trang là một yếu tố xếp hạng đã được Google xác nhận.
Nói cách khác, vì Speed Index tác động trực tiếp đến cảm nhận của người dùng khi xem nội dung của trang web, do đó, cùng với những yếu tố trên trang khác, nó cũng gián tiếp ảnh hưởng đến thứ hạng của trang web trên kết quả tìm kiếm (SERP) của Google.
Lưu ý rằng, Speed Index thấp không đồng nghĩa với việc nội dung trên trang có chất lượng cao, và Google cũng khuyến cáo rằng bạn “đừng chỉ tập trung vào một vài khía cạnh về trải nghiệm trên trang“, mà hãy tập trung vào việc xây dựng nội dung thực sự hữu ích cho người dùng và cải thiện hiệu suất tổng thể của toàn bộ trang web.
Chính vì thế, mặc dù Speed Index có thể ảnh hưởng đến trải nghiệm người dùng, nhưng tập trung tối ưu chỉ số này không tạo ra sự thay đổi đáng kể đến hiệu quả SEO của trang web.
Cách đo Speed Index của một trang web bất kỳ
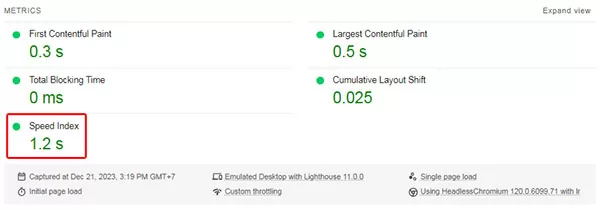
Việc đo chỉ số Speed Index của một trang web có thể được thực hiện dễ dàng bằng cách sử dụng công cụ PageSpeed Insight của Google, và kết quả đo lường Speed Index của trang web sẽ được hiển thị trong phần báo cáo Hiệu suất.

Lưu ý rằng báo cáo PageSpeed Insight thường cung cấp dữ liệu về trang web của bạn trong vòng 28 ngày gần nhất, tuy nhiên, nếu lượng traffic truy cập vào trang web của bạn thông qua Chrome đủ lớn, thì bạn có thể sẽ nhận được báo cáo thực tế về tình hình của trang web.
Những nguyên nhân nào khiến trang web có chỉ số Speed Index cao?
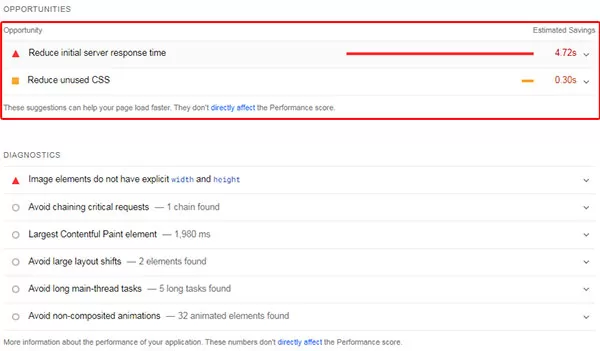
Có rất nhiều yếu tố ảnh hưởng đến chỉ số Speed Index, và báo cáo PageSpeed Insight sẽ chỉ ra những lý do cụ thể khiến trang web của bạn đang gặp vấn đề với chỉ số này, tương tự như hình dưới đây:

Tuy nhiên, nhìn chung các sự cố hoặc cảnh báo mà bạn thường gặp có liên quan đến chỉ số Speed Index được liệt kê như sau:
- Thời gian phản hồi của server quá lâu. Hosting kém chất lượng thường sử dụng CPU có tốc độ xử lý chậm, RAM yếu dẫn đến việc các yêu cầu HTTP chậm phản hồi.
- Nhiều mã CSS hoặc Javascript không cần thiết trên trang. Việc thêm các đoạn mã không cần thiết khiến cho trình duyệt web mất nhiều thời gian để tải dữ liệu từ hosting về, làm ảnh hưởng đến tốc độ tải nội dung trên trang.
- Hình ảnh ở khu vực đầu trang có dung lượng và kích thước quá lớn. Thông thường, các media ở đầu trang web sẽ được thiết kế hiển thị ngay khi trang web vừa được tải xuống, do đó, media có dung lượng và kích thước lớn khiến trình duyệt tốn nhiều thời gian để tải chúng trước khi chuyển sang tải các thành phần khác.
- Trang web có quá nhiều tác vụ chính cần thực hiện. Nói đơn giản, khi trình duyệt web đang bận xử lý các đoạn mã vừa được tải xuống để tạo thành trang web hoàn chỉnh, nó sẽ không phản hồi các tương tác của người dùng đến khi nào xử lý xong các công việc nói trên.
- Kích thước các file HTML, CSS và Javascript quá lớn. Các file này càng nặng, thời gian tải trang càng lâu.
- Một số thành phần ở khu vực Above The Fold bị chặn hiển thị. Trong một số trường hợp, website bị thiết kế lỗi khiến cho một số thành phần quan trọng ở đầu trang web không được phép hiển thị ngay lập tức. Bạn thường gặp trường hợp này với logo hoặc banner chính được áp dụng kỹ thuật Lazy Loading.
Những cách hiệu quả để cải thiện Speed Index
Dưới đây là một số giải pháp hiệu quả để cải thiện chỉ số Speed Index của một trang web:
Giảm công việc theo luồng chính
Công việc theo luồng chính (Main-thread Work) bao gồm các hoạt động phân tích cú pháp của các mã HTML, CSS và Javascript, đồng thời đánh giá và thực thi các mã phù hợp.
Một số cách đơn giản để giảm thiểu công việc của luồng chính và tiến tới việc hạ thấp chỉ số Speed Index gồm có:
- Không sử dụng preloader. Preloader giúp người dùng biết rằng trang web đang trong tiến trình tải xuống thông qua các hiệu ứng hình ảnh, nhưng nó làm gia tăng số lượng công việc mà trình duyệt web cần xử lý. Vì thế, tắt preloader thực sự sẽ giúp cải thiện đáng kể tốc độ tải trang.
- Thiết kế hình ảnh có kích thước và dung lượng phù hợp. Vị trí hình ảnh trên trang web cần được thiết lập sẵn các giá trị width và height phù hợp với kích thước của ảnh, sử dụng định dạng JPEG hoặc WEBP, đồng thời nén file ảnh trước khi đăng.
- Nén file HTML và CSS. Điều này giúp loại bỏ các đoạn code không cần thiết, chẳng hạn như các đoạn mã chú thích hay các khoảng trắng dư thừa, và đồng thời làm giảm đáng kể dung lượng các file HTML và CSS.
- Bật chế độ lưu bộ nhớ đệm trên trình duyệt. Cache (bộ nhớ đệm) sẽ giúp trình duyệt web không cần tải lại những dữ liệu của lần truy cập trước đó nếu như nội dung trang web không có bất kỳ sự thay đổi nào, nhờ đó cắt giảm bớt một lượng lớn công việc của luồng chính.
Một số plugin WordPress miễn phí sẽ giúp bạn nhanh chóng giải quyết những vấn đề này như Litespeed Cache (plugin giúp nén file HTML, CSS và kích hoạt chế độ lưu cache cho trình duyệt web) hay Performance Lab (plugin giúp đổi định dạng ảnh sang WEBP).
Giảm thời gian thực thi Javascript
Thời gian thực thi Javascript càng dài, trang web càng tốn nhiều thời gian để tải, đồng thời, nó ngăn cản người dùng tương tác với nội dung trên trang đến khi nào hoàn tất việc thực thi, do đó, khiến chỉ số Speed Index nằm ở mức cao.
Do đó, bạn nên áp dụng một số phương pháp dưới đây để làm giảm thời gian thực thi mã Javascript:
- Trì hoãn tải Javascript. Thay vì cho phép tải tất cả các mã Javascript ngay từ đầu, bạn chỉ nên cho phép tải những file quan trọng (critical) và hoãn tất cả các file còn lại nếu chúng chưa thực sự cần để sử dụng ngay lập tức. Plugin Litespeed Cache cho WordPress bản miễn phí cũng có sẵn chức năng này, và bạn có thể kích hoạt nó một cách dễ dàng.
- Chia nhỏ file Javascript. Mỗi file Javascript chỉ nên thực hiện một chức năng riêng biệt, nhờ đó, trình duyệt web sẽ không cần tải ngay lập tức những đoạn mã không cần thiết để hiển thị các nội dung quan trọng ban đầu.
- Sử dụng placeholder image cho mọi video trên website. Thay vì cho phép trình duyệt web tự động tải dữ liệu video, placeholder image sẽ được hiển thị như ảnh đại diện cho video, nhờ đó, video chỉ thực sự chạy khi người dùng nhấp vào ảnh này.
- Hạn chế đặt quảng cáo của bên thứ ba. Các loại quảng cáo của bên thứ ba như Google Adsense, ADX thường yêu cầu bạn cài đặt một đoạn mã Javascript trên website để cho phép quảng cáo hiển thị trên trang web. Do đó, trình duyệt web sẽ tốn thêm thời gian để tải các đoạn mã khác dành cho quảng cáo.
- Loại bỏ các mã Schema Markup không cần thiết. Bạn nên loại bỏ một số loại dữ liệu cấu trúc không còn được Google hỗ trợ như FAQ, How-to (và có thể còn nhiều loại khác trong tương lai) bởi nó không còn bất kỳ tác dụng nào ngoại trừ làm tăng thêm các đoạn code thừa cho trang web.
Đảm bảo văn bản vẫn hiển thị khi trình duyệt đang tải font chữ
Font chữ thường là các file có kích thước lớn, do đó, quá trình tải font chữ về trình duyệt thực sự tiêu tốn khá nhiều thời gian của người dùng, và trong một số trường hợp, trình duyệt web có thể ẩn nội dung trên trang đến khi nào font chữ được tải xong, khiến cho chỉ số Speed Index chưa được tối ưu.
Chính vì thế, bạn nên đảm bảo rằng nội dung trên trang (nhất là văn bản) vẫn được hiển thị đầy đủ trong khi đợi trình duyệt web tải và load xong font chữ bằng một số cách sau đây:
- Tích hợp sẵn font vào mã nguồn của trang web nếu trang web sử dụng các loại font này. Điều này giúp font chữ có thể được sử dụng ngay lập tức mà không cần tốn thời gian để tải.
- Tạm thời sử dụng font chữ hệ thống đến khi trình duyệt web tải xong font chữ. Nếu font chữ không có sẵn trong source code, bạn có thể thêm font-display: swap vào kiểu @font-face trong file CSS để trình duyệt web hiểu rằng văn bản sẽ sử dụng font chữ mặc định của hệ thống ngay khi trang web vừa được mở, và sẽ được thay thế bằng font chữ tùy chỉnh sau khi nó được tải hoàn tất.
- Sử dụng chức năng tải trước font chữ. Bằng cách thêm phần tử <link rel=”preload” as=”font”> vào thẻ Head của trang web, trình duyệt web sẽ ưu tiên tải font chữ trước để đảm bảo văn bản được hiển thị chính xác trong thời gian sớm nhất.
Chọn Hosting chất lượng cao
Cấu hình của hosting ảnh hưởng rất lớn đến khả năng xử lý các yêu cầu HTTP do trình duyệt web gửi đến, vì thế, bạn nên cân nhắc kỹ lưỡng chất lượng của hosting dùng cho website, đặc biệt là những yếu tố ảnh hưởng đến tốc độ tải trang và Speed Index như sau:
- Băng thông (Bandwith): Băng thông là lưu lượng dữ liệu tối đa mà website của bạn được phép truyền tải trong một khoảng thời gian nhất định (thường tính theo đơn vị là GB/tháng). Nếu website hết băng thông, khách hàng sẽ không thể truy cập được vào website của bạn, do đó bạn nên ưu tiên chọn hosting với băng thông không giới hạn (unlimited bandwith).
- RAM: Hosting có RAM càng lớn thì website có tốc độ tải trang càng nhanh và ít gặp sự cố page load hơn. Tùy thuộc vào nhu cầu sử dụng, bạn có thể sử dụng các hosting có RAM từ 1 – 2GB nếu website mới tạo, hoặc RAM cao hơn nếu có hàng ngàn lượt truy cập vào website mỗi ngày.
- Số lượng nhân của CPU: Hosting của bạn càng nhiều nhân, nó càng có khả năng xử lý đồng thời nhiều tác vụ và không gặp sự cố bị treo.
- Disk I/O: là tốc độ đọc hoặc ghi dữ liệu của hosting. Nếu Disk I/O thấp, tốc độ tải trang trên website sẽ rất chậm, bất kể các thông số khác của Hosting như RAM, Bandwith hay nhân CPU cao đến đâu.
Theo kinh nghiệm của tôi, để đảm bảo website đang sử dụng hosting có chất lượng phù hợp, bạn nên lưu ý các nguyên tắc sau:
- Không sử dụng hosting miễn phí. Hiện nay có rất nhiều dịch vụ hosting miễn phí, nhưng tất cả đều có vấn đề về mặt tốc độ tải trang do giới hạn RAM, Disk I/O và Bandwith, do đó, ngoại trừ mục đích thử nghiệm, bạn cần tránh sử dụng chúng cho các website quan trọng của mình.
- Tránh sử dụng chung hosting cho nhiều website. Các website dùng chung hosting sẽ chia sẻ tài nguyên cho nhau, do đó, nếu một vài website trong số đó có lưu lượng truy cập cao, chúng sẽ chiếm phần lớn tài nguyên của hosting khiến các website còn lại gặp vấn đề về thời gian tải trang.
- Ưu tiên các nhà cung cấp hosting đang cung cấp dịch vụ tại thị trường mà bạn muốn nhắm tới. Nếu trang web của bạn đang nhắm đến nhóm khách hàng tại Việt Nam, hãy chọn các dịch vụ hosting uy tín của Việt Nam. Nếu bạn muốn nhắm đến đồng thời nhiều quốc gia khác nhau, hãy chọn các hosting provider đang có hệ thống máy chủ đặt tại các quốc gia đó.
Sử dụng dịch vụ CDN
CDN (Content Delivery Network – Mạng phân phối nội dung) cũng là giải pháp hiệu quả để tăng tốc độ tải trang và giảm điểm Speed Index.
Bằng cách đồng bộ hóa mã nguồn và hình ảnh trên website cho các server khác nhau, bạn sẽ rút ngắn đáng kể khoảng cách địa lý giữa địa chỉ của user và vị trí của máy chủ đang chứa dữ liệu website, từ đó người xem sẽ cắt giảm thời gian chờ tải trang web.
Một số dịch vụ CDN uy tín trên thế giới mà bạn có thể cân nhắc tham khảo khi nhắm đến thị trường quốc tế như Cloudflare, AWS, Litespeed Webserver hay Google Cloud CDN.
Trong khi đó, nếu chỉ tập trung vào thị trường Việt Nam, bạn có thể sử dụng các dịch vụ giá rẻ hơn những vẫn đảm bảo uy tín như Bizfly, Long Vân hay Viettel IDC.
Không chặn tài nguyên của các thành phần quan trọng ở khu vực đầu trang web
Các thành phần nằm ở phần đầu website như Header, Banner trang chủ, Menu hay văn bản text bắt buộc phải được hiển thị một cách đầy đủ và chính xác trong thời gian ngắn nhất để có số điểm Speed Index tốt nhất.
Do đó bạn cần đảm bảo trình duyệt web có thể tải xuống các file CSS, HTML và Javascript phục vụ cho các thành phần này mà không gặp bất kỳ trở ngại nào.
Đặc biệt, hãy chắc chắn rằng các hình ảnh ở phần đầu website không được áp dụng kỹ thuật Lazy Loading, và nếu video được đặt ở đầu trang web, hãy sử dụng placeholder image thay vì cho phép tải dữ liệu video ngay lập tức.
Hạn chế cài đặt các plugin không cần thiết trên website WordPress
Càng nhiều plugin được cài đặt, mã nguồn website WordPress của bạn càng nặng hơn bởi hàng loạt code CSS và Javascript được chèn thêm vào.
Do đó, nếu có thể, bạn nên sử dụng hard code thay vì plugin nhằm giảm bớt số lượng yêu cầu HTTP gửi đến hosting, từ đó giúp giảm thiểu thời gian tải trang và hạ thấp điểm Speed Index.
Tóm lại
Như vậy, bạn đã tìm hiểu qua Speed Index là gì, tầm quan trọng của nó đối với SEO, và những cách hiệu quả nhất để tối ưu hóa chỉ số này.
Và cũng đừng quên rằng nếu bạn không có thời gian để tạo website mới, Ychoc sẽ cung cấp cho dịch vụ thiết kế website trọn gói đáp ứng tốt các tiêu chuẩn SEO và Speed Index, giúp bạn mang lại những trải nghiệm tốt nhất cho khách hàng của mình.
Bây giờ, nếu bạn có bất kỳ thắc mắc nào về Speed Index, hãy dành chút thời gian để xem qua một số câu hỏi thường gặp dưới đây hoặc để lại ý kiến của mình trong phần bình luận của bài viết này nhé.
Câu hỏi thường gặp
Speed Index có phải yếu tố xếp hạng của Google không?
Chưa có bất kỳ tài liệu chính thức nào xác nhận rằng chỉ số Speed Index là yếu tố xếp hạng của Google, mặc dù tốc độ tải trang tổng thể là yếu tố xếp hạng đã được xác nhận, và Speed Index cũng tác động trực tiếp đến trải nghiệm trên trang của người dùng.
Chỉ số Speed Index bao nhiêu mới gọi là tốt?
Theo Lighthouse, các trang web có chỉ số Speed Index dưới 3.4 giây được ký hiệu bằng màu xanh lá, và nó là tín hiệu cho thấy tốc độ tải trang có thể đang ở mức tốt.
Có nên tập trung cải thiện Speed Index hay không?
Trừ khi tốc độ tải trang quá chậm, bạn không nên tập trung quá nhiều vào việc cải thiện Speed Index, bởi ngày nay Google hầu như tập trung xếp hạng các trang web dựa trên chất lượng nội dung và uy tín của thương hiệu thay vì các yếu tố kỹ thuật.