Bạn muốn tối ưu hình ảnh chuẩn SEO? Dưới đây là 18+ cách SEO hình ảnh lên Google Image mà bạn nên áp dụng cho website của mình.
Lưu ý: Bài viết này đã được đăng ký bảo hộ nội dung trên DMCA (Xem chi tiết tại đây), vui lòng trích dẫn nguồn kèm link bài viết nếu muốn đăng tải lại trên website khác.
Bạn có bao giờ thắc mắc, vì sao hình ảnh trên website của đối thủ cạnh tranh được xuất hiện ở những vị trí đầu tiên trên Google Image, trong khi website của bạn không thể làm được điều đó?
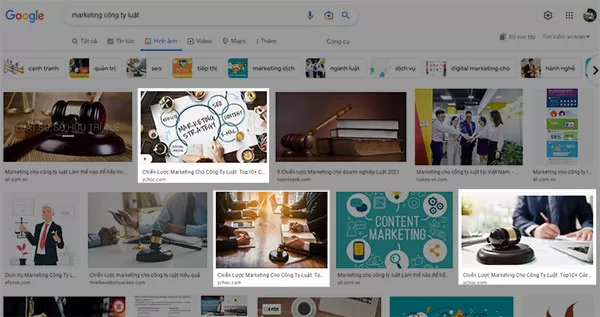
Ví dụ, dưới đây là kết quả tìm kiếm trên Google Image đối với cụm từ khóa “Marketing công ty luật”, và bạn dễ dàng thấy rằng website của tôi có 3 hình ảnh được xếp hạng trong Top 10.

Nói đơn giản, thì đây là kết quả từ hoạt động SEO hình ảnh mà tôi đã làm cho website của mình.
SEO hình ảnh là gì?
SEO hình ảnh, hay còn gọi là Image SEO, là một phần của SEO tổng thể, trong đó bạn sẽ tạo, chỉnh sửa và sắp xếp để tối ưu các dữ liệu liên quan đến hình ảnh nhằm giúp hình ảnh được xếp hạng cao trên Google Image lẫn Google Search, từ đó cải thiện lưu lượng truy cập cho website của bạn.

Các dữ liệu liên quan đến hình ảnh cần được tối ưu bao gồm:
- Dung lượng hình ảnh
- Kích thước và độ phân giải của ảnh
- Định dạng hình ảnh
- Metadata (siêu dữ liệu) của hình ảnh
- Số lượng backlink của hình ảnh
- Dữ liệu có cấu trúc giúp mô tả ảnh
Trong video dưới đây, hãy xem John Mueller của Google đã nói gì về Image SEO:
Dưới đây, tôi sẽ hướng dẫn chi tiết cách SEO hình ảnh nhằm giúp trang web gia tăng tỉ lệ truy cập từ Google Image và Google Search.
18+ cách tối ưu hình ảnh chuẩn SEO trên website mà các Pro thường áp dụng
Sử dụng thẻ Alt chứa nội dung và từ khóa có liên quan chặt chẽ đến nội dung trang web
Nếu đây là lần đầu tiên bạn nghe về thuật ngữ này, thì:
Thẻ Alt (còn gọi là Alt tag) là một loại thuộc tính HTML của hình ảnh giúp các công cụ tìm kiếm như Google hiểu được nội dung trong bức ảnh thông qua phần văn bản mô tả được gọi là Alt text hay văn bản thay thế mà bạn cung cấp cho nó.
Ví dụ, nếu bạn kiểm tra hình ảnh đại diện cho bài viết của trang web này, bạn sẽ thấy rằng phần văn bản thay thế được tôi sử dụng là “SEO hình ảnh là gì? 10+ cách tối ưu hình ảnh chuẩn SEO 2023“, cũng chính là tiêu đề bài viết.
Vậy Atl tag hỗ trợ SEO hình ảnh như thế nào?
Google đã nói rằng:
“…Khi bạn bổ sung ngữ cảnh liên quan đến hình ảnh, kết quả có thể trở nên hữu ích hơn nhiều, qua đó có thể nâng cao chất lượng của lưu lượng truy cập vào trang web…“
Bằng cách sử dụng Alt tag phù hợp, bạn đã giúp Google hiểu rõ hơn về nội dung của hình ảnh, từ đó đưa ra một chỉ dẫn rõ ràng đối với Google rằng đây có thể là hình ảnh mà người dùng đang tìm kiếm, và Google nên ưu tiên hiển thị hình ảnh đó trên Top Hình ảnh để mang lại lợi ích lớn nhất cho người dùng.
Bên cạnh đó, Alt text cũng giúp cải thiện trải nghiệm của người dùng (UX – User Experience), đặc biệt là những người bị khiếm thị hoặc những trường hợp không thể hiển thị được hình ảnh.
Để hiểu thêm về tầm quan trọng của thẻ thuộc tính Alt, bạn có thể theo dõi một video dù khá cũ như rất thú vị của Matt Cutts từ Google như sau:
Vậy làm thế nào để thêm văn bản thay thế cho một bức ảnh trên trang web?
Tùy thuộc vào nền tảng website mà bạn đang sử dụng, cách thức chèn thẻ Alt vào hình ảnh có thể sẽ rất khác nhau.
Dưới đây, tôi sẽ hướng dẫn bạn cách thêm Alt tag vào hình ảnh đối với các website WordPress:
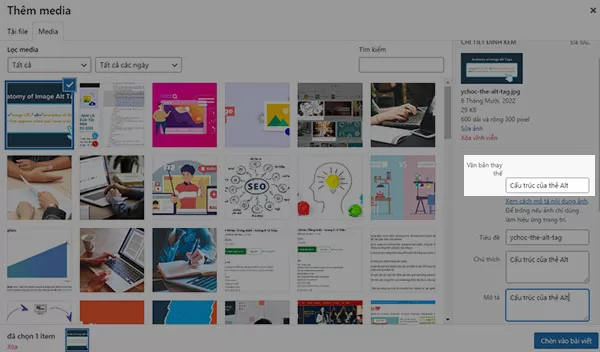
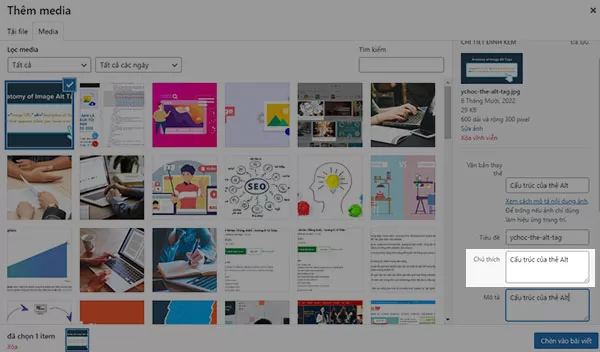
- Bước 1: Trong phần Thêm Media >> Chuyển sang tab Tải file >> Chọn hình ảnh và tải nó lên trang web.
- Bước 2: Điền nội dung vào phần Văn bản thay thế.
- Bước 3: Nhấp vào nút Chèn vào bài viết. Vậy là xong

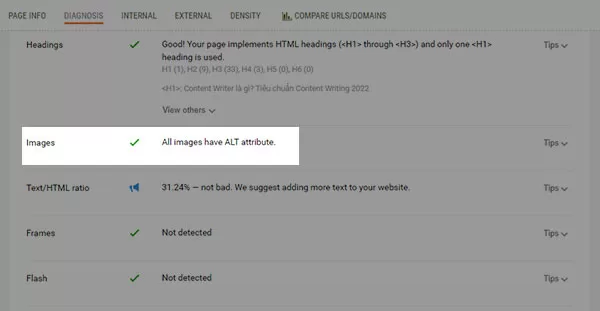
Để kiểm tra thẻ ALT đã được thêm đầy đủ vào trang web hay chưa, bạn có thể sử dụng add-on SEOQuake trên Chrome, hoặc thông qua các công cụ SEO như Ahrefs, Ubersuggest hay SEMRush.

Sử dụng chú thích để mô tả hình ảnh
Chú thích (caption) của một hình ảnh không thực sự quan trọng nếu như các đoạn văn bản xung quanh hình ảnh đó đã giải thích rõ những thông tin có liên quan đến nội dung trong ảnh.
Tuy nhiên, nếu bạn đang vận hành một trang web cần tập trung vào yếu tố hình ảnh hơn là văn bản, chẳng hạn như một website về trang trí nội thất, thì chắc chắn phần chú thích sẽ hỗ trợ rất nhiều trong việc tạo ngữ cảnh thích hợp cho hình ảnh.
Tương tự với việc thêm thẻ Alt, việc thêm chú thích cho hình ảnh trên website WordPress cũng rất đơn giản, vì bạn có thể thực hiện được cả hai việc đó một cách đồng thời.

Nén dung lượng file ảnh để tăng tốc độ tải trang
Đối với bất kỳ chiến dịch SEO hình ảnh nào, việc nén dung lượng hình ảnh luôn luôn là một trong những hoạt động quan trọng nhất và bắt buộc phải làm.
Lý do là vì một website sử dụng các hình ảnh đã được nén sẽ có tốc độ tải trang nhanh hơn, cải thiện trải nghiệm người dùng, đồng thời gia tăng thứ hạng trang web trên Google.
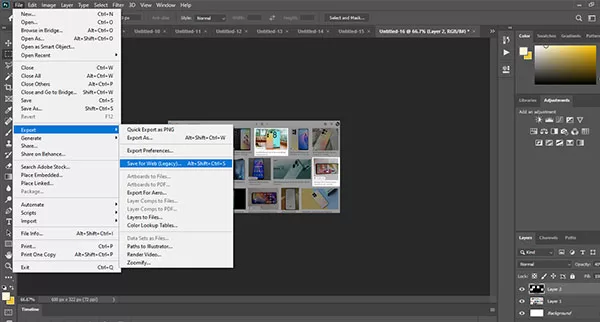
Để nén dung lượng file ảnh, bạn có thể trực tiếp sử dụng công cụ chỉnh sửa ảnh Photoshop CS6 (hoặc các phiên bản cao hơn như Photoshop CC 2020) cũng như các công cụ hỗ trợ nén file ảnh miễn phí như Caesium.
Ví dụ, tôi hay sử dụng chức năng Save for web trên Photoshop để nén ảnh và duy trì dung lượng của nó ở mức dưới 100kb mỗi ảnh.

Tuy nhiên, cần lưu ý rằng Google không quan tâm đến dung lượng của từng file ảnh, mà nó chỉ xét đến tổng dung lượng của trang web (bao gồm cả hình ảnh, văn bản, các mã JS, CSS và HTML khác).
Do đó, nếu việc nén tất cả các ảnh trên toàn bộ trang web không tạo ra sự khác biệt đáng kể về dung lượng trang web (đặc biệt với những trang web sử dụng ít hình ảnh), thì bạn nên ưu tiên cho chất lượng hình ảnh, vì chắc chắn việc nén ảnh sẽ làm giảm đi chất lượng của một bức ảnh.
Sử dụng ảnh gốc thay vì ảnh có sẵn trên Internet
Kể từ khi ra mắt bản cập nhật Nội dung Hữu ích (còn gọi lại Helpfult Content Update), thuật toán của Google càng xem trọng hơn tính nguyên bản của nội dung, bao gồm cả phần hình ảnh.
Nói cách khác, những website sử dụng những bức ảnh gốc, chưa từng được đăng tải trên bất kỳ website nào khác sẽ được ưu tiên hiển thị trên Google Image hơn các website sử dụng các ảnh vi phạm bản quyền hoặc các bức ảnh lấy từ website khác.
Điều này rất quan trọng đối với việc tối ưu hình ảnh, bởi thói quen của những người viết content và quản trị website tại Việt Nam chính là sử dụng các bức ảnh đã được đăng trên website khác để tái sử dụng trên trang web của mình.
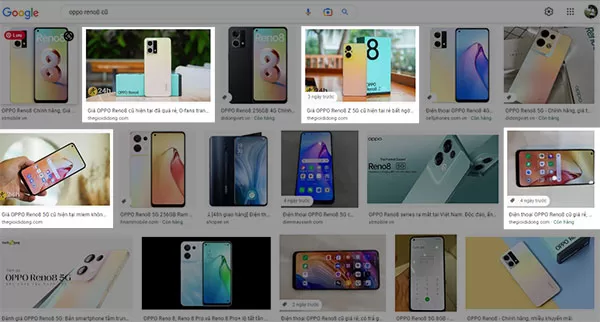
Đó là lý do vì sao bạn thấy rằng các thương hiệu hàng đầu tại Việt Nam như Thegioididong, FPT Shop hay Bachhoaxanh thường có một đội ngũ Media chuyên chụp ảnh và quay film sản phẩm để sử dụng trên website của họ, và hầu hết các hình ảnh này đều được xếp hạng cao trên Google Image.
Bạn có thể thấy rõ được điều đó nếu nhìn vào ví dụ dưới đây.

Bên cạnh việc chụp ảnh, thì việc thiết kế và tạo ra infographic (đồ họa thông tin) cũng là một trong những phương pháp giúp website của bạn trở nên nổi bật trên Google Image.
Trong trường hợp bạn đang tìm công cụ hỗ trợ tạo infographic, thì tôi khuyến khích bạn sử dụng Canva để làm điều này.
Đặt tên file ảnh và thiết lập cấu trúc URL cho hình ảnh trước khi tải lên website
Một trong những sai sót nghiêm trọng nhất làm giảm đáng kể hiệu quả SEO hình ảnh chính là việc bạn quên đặt tên file ảnh chuẩn SEO trước khi tải nó lên website của mình.
Thông thường, một bức ảnh sau khi được tạo ra bởi các công cụ sẽ có tên mặc định đại loại như IMG_20221006 hay Untitled-01, và những bạn Marketer thiếu kinh nghiệm thường không đổi tên file ảnh mà sẽ upload trực tiếp lên website.
Đây là cách làm sai, vì Google đã nói rằng: “… tên tệp có thể gợi ý cho Google về chủ đề của hình ảnh…“.

Nói cách khác, nếu bạn sử dụng một hình ảnh được đặt tên phù hợp, nó sẽ giúp Google hiểu được nội dung được đề cập đến trong bức ảnh, tương tự như cách Google đang làm với URL của một website.
Vậy bạn nên đặt tên hình ảnh như thế nào?
Cách tốt nhất là bạn hãy đưa mô tả ngắn gọn súc tích về bức ảnh vào tên file ảnh, ví dụ, nếu bức ảnh của bạn là về một chú chó Poodle nằm trên bãi cỏ, bạn có thể đặt tên file ảnh là poodle.jpg, cho-poodle.jpg hoặc cho-poodle-nam-tren-bai-co.jpg (tôi khuyến khích sử dụng tên này).
Sử dụng website responsive chuẩn SEO
Ngày nay, website responsive rất phổ biến và gần như trở thành tiêu chuẩn bắt buộc khi thiết kế website, bởi nó giúp những nội dung trên trang web, kể cả hình ảnh, được hiển thị ở trạng thái tốt nhất, giúp cải thiện đáng kể trải nghiệm của người dùng khi họ truy cập vào trang web đó.
Tuy nhiên, trong một số trường hợp, vì lý do nào đó hình ảnh trên website vẫn có khả năng không được tự động điều chỉnh thích ứng với kích thước trang web, dẫn đến lỗi Nội dung rộng hơn màn hình.
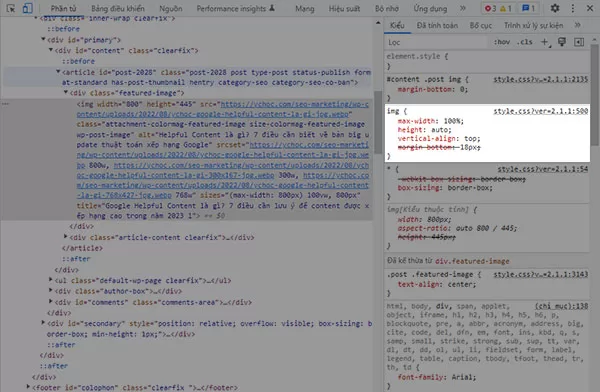
Do đó, bạn sẽ cần kiểm tra lại đoạn mã HTML của hình ảnh, và đảm bảo rằng class của hình ảnh hoặc thẻ img đã được khai báo chiều rộng (width) là 100% và chiều cao (height) là auto như hình dưới đây:

Thêm URL hình ảnh vào sơ đồ trang web
Google đã gợi ý rằng, bạn nên sử dụng sơ đồ trang web dành cho hình ảnh (tức image sitemap) để giúp Google lập chỉ mục đối với những hình ảnh không thể được tìm thấy theo cách thông thường.
Đây là phương án mà bạn nên sử dụng trong trường hợp website của bạn đang sử dụng mã JS để tải hình ảnh.
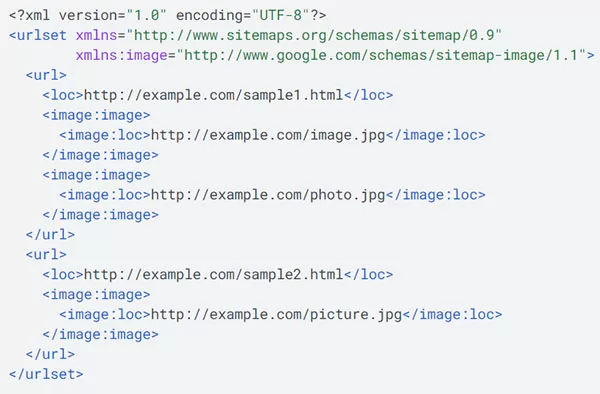
Dưới đây là một sơ đồ trang web dành cho hình ảnh mà bạn có thể tham khảo để áp dụng cho website của mình:

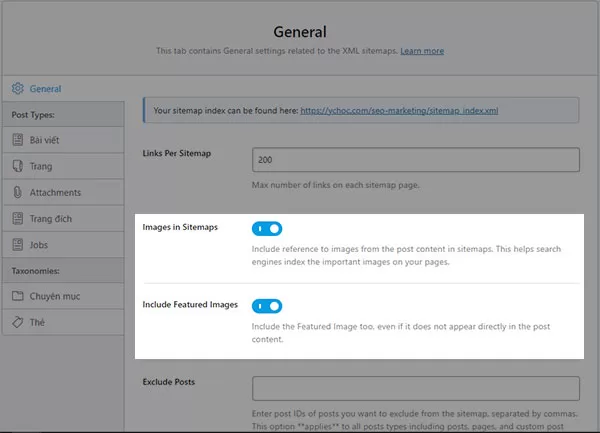
Đối với các website sử dụng WordPress, bạn có thể tự động tạo sitemap cho hình ảnh bằng các plugin miễn phí như Yoast SEO hoặc Rank Math SEO.

Thêm siêu dữ liệu (metadata) cho hình ảnh
Một trong những thủ thuật SEO hình ảnh nâng cao nhưng ít người chú ý đến: Thêm metadata cho hình ảnh.
Mục đích chính của thủ thuật này chính là giúp Google nhận diện những hình ảnh có bản quyền, và sẽ ưu tiên hiển thị hình ảnh này lên Google thay vì các hình ảnh trùng lặp hoặc vi phạm bản quyền.
Ngoài ra, các hình ảnh đã được đánh dấu bản quyền sẽ được hiển thị thông tin chi tiết trên Google Image giống như dưới đây:
Ví dụ về hình ảnh có bản quyền được hiển thị trên Google Image
Lưu ý rằng, hiện nay Google chỉ hỗ trợ các file hình ảnh được đánh dấu bản quyền theo chuẩn IPTC.
Hiện nay, có 3 cách để bạn thêm metadata chuẩn IPTC cho một file ảnh như sau:
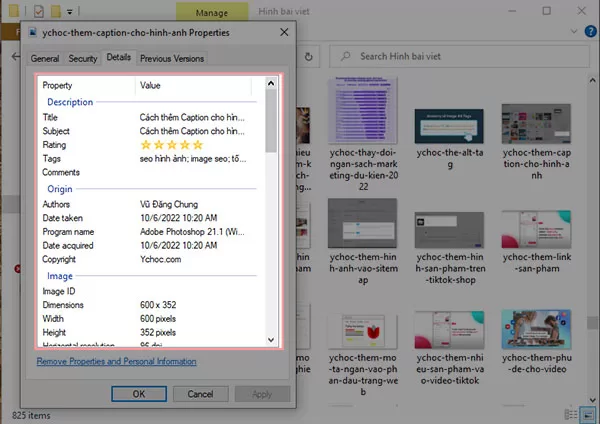
Thêm trực tiếp trên Windows (dễ nhất)
- Bước 1: Click chuột phải vào file ảnh cần thêm siêu dữ liệu, và chọn Properties.
- Bước 2: Chuyển sang tab Details, điền các thông tin còn thiếu và lưu lại. Đặc biệt bắt buộc các thông tin về Creator, Credit Line và Copyright Notice phải được điền đầy đủ và chính xác.
- Bước 3: Tải file lên website.

Sử dụng các công cụ thêm metadata được Google khuyến nghị
Có rất nhiều các công cụ được Google khuyến nghị sử dụng để thêm Metadata cho hình ảnh, tuy nhiên, tôi khuyến khích bạn sử dụng Adobe Photoshop phiên bản CC 2020 trở lên, vì bạn có thể thêm các siêu dữ liệu này trong quá trình chỉnh sửa ảnh.

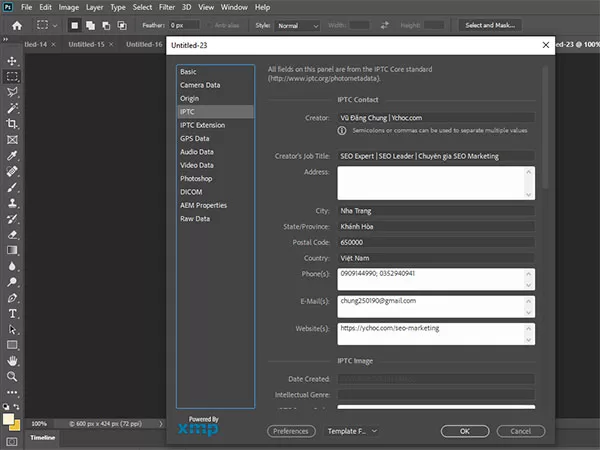
Để thêm metadata cho hình ảnh trên Photoshop CC 2020, bạn có thể làm theo các bước sau:
- Bước 1: Load ảnh cần thêm siêu dữ liệu.
- Bước 2: Truy cập vào File > chọn File Info.
- Bước 3: Chuyển sang mục IPTC và điền đầy đủ các thông tin quan trọng (Creator, Credit Line, Copyright Notice) trước khi lưu lại.
- Bước 4: Xuất file ảnh và upload lên trang web.
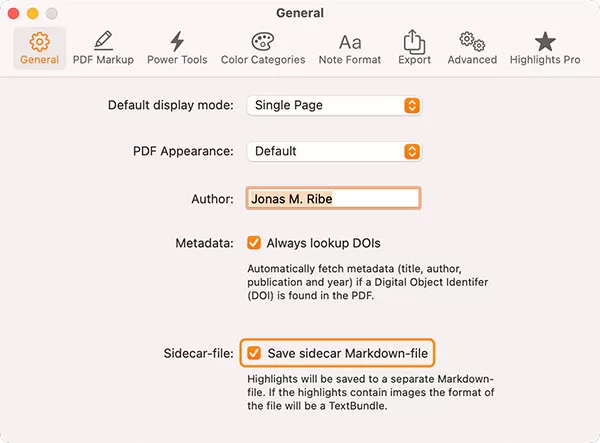
Sử dụng Sidecar file (không khuyến khích)
Sidecar file (còn gọi là buddy file hay connected file), nói đơn giản là một loại tệp trợ giúp lưu trữ dữ liệu (thường là Metadata) thường được sử dụng trong trường hợp file gốc không hỗ trợ hoặc cho phép thêm dữ liệu trực tiếp vào chính nó.
Nói cách khác, bạn có thể thêm metadata của hình ảnh vào file sidecar và đính kèm với hình ảnh để Google nhận diện và kết hợp dữ liệu giữa chúng lại với nhau.

Tuy nhiên, phương pháp này không được Google khuyến khích sử dụng, bởi nó dễ xảy ra trường hợp mất dữ liệu khiến cho hình ảnh không được đánh dấu bản quyền.
Đăng ký bản quyền hình ảnh với dữ liệu có cấu trúc loại Image License
Bên cạnh việc sử dụng Metadata chuẩn IPTC cho hình ảnh, thì tôi khuyến khích bạn thêm dữ liệu có cấu trúc (structured data) loại Image License để đánh dấu bản quyền cho các hình ảnh có trên trang web của mình.

Hiện nay, JSON-LD là định dạng dữ liệu cấu trúc được Google khuyến khích sử dụng bởi nó dễ sử dụng, dễ đọc hiểu và làm giảm dung lượng của trang web thay vì các định dạng Microdata hay RDFa.
Để tìm hiểu chi tiết về dữ liệu có cấu trúc loại Image License, bạn nên xem qua bài viết Schema Markup là gì, trong đó tôi đã hướng dẫn rất chi tiết về tác dụng, cách khai báo các trường dữ liệu cũng như mẫu code HTML của dữ liệu cấu trúc loại Image License để bạn dễ dàng tham khảo và tùy chỉnh.
Ngoài ra, nếu trang web của bạn thuộc loại trang chi tiết sản phẩm, video hay trang công thức nấu ăn, bạn cũng có thể sử dụng structured data dạng JSON-LD tương ứng để khai báo các hình ảnh và nhận thêm huy hiệu tương ứng làm nổi bật hình ảnh của bạn trên Google Image.
Sử dụng định dạng hình ảnh JPEG hoặc WebP
Google Image hỗ trợ rất nhiều loại định dạng hình ảnh khác nhau, tuy nhiên, nếu bạn muốn SEO hình ảnh, thì hai định dạng hình ảnh tốt nhất mà tôi khuyến khích bạn sử dụng chính là JPEG và WebP.
Vì sao?
Đây là những định dạng có dung lượng file nhỏ nhất, chi tiết hình ảnh vừa đủ để quan sát mà không ảnh hưởng đến trải nghiệm của người dùng, dù cho chất lượng của hình ảnh đã bị giảm xuống đôi chút do bị mất dữ liệu trong quá trình nén file ảnh.

Ví dụ, tất cả các hình ảnh mà bạn nhìn thấy trên website của tôi đều thuộc định dạng WebP.
Một điểm cần lưu ý, hầu hết các công cụ chỉnh sửa và tạo file ảnh phổ biến hiện nay đều chưa hỗ trợ xuất file ảnh WebP, do đó, nếu như bạn muốn tạo file ảnh WebP cho website của mình, bạn nên sử dụng công cụ của bên thứ ba như Convertio.co.
Nếu website của bạn chạy trên nền tảng WordPress, tôi khuyến khích bạn sử dụng plugin miễn phí Perfomance Labs do chính đội ngũ phát triển của WordPress tạo ra, vì nó tự động chuyển đổi tất cả các file ảnh mà bạn upload lên website như JPEG, PNG, GIF… thành định dạng WebP.
Sử dụng hình ảnh có kích thước phù hợp, không quá nhỏ hoặc quá to
Một thủ thuật SEO hình ảnh khác thường bị bỏ qua chính là tối ưu kích thước hình ảnh trên website.
Nếu hình ảnh có kích thước quá nhỏ, trải nghiệm trên trang của người dùng sẽ bị hạn chế vì không nhìn rõ được nội dung trên ảnh, ngược lại, hình ảnh quá to lại khiến dung lượng trang web trở nên nặng hơn, từ đó website sẽ tải chậm hơn.
Giải pháp ở đây chính là hãy sử dụng hình ảnh có kích thước phù hợp và tối ưu nhất.
Vậy kích thước hình ảnh như thế nào được xem là tối ưu?
Tôi khuyến khích bạn sử dụng các hình ảnh có kích thước có bề ngang từ 600 – 800 pixel, và tỉ lệ ratio của hình ảnh dao động từ 1:1 đến 2:1.

Nói cách khác, ảnh của bạn sẽ có dạng hình vuông hoặc hình chữ nhật nằm ngang, giống như tất cả các ảnh mà tôi đang sử dụng trên website này.
Vì sao?
Với kích thước và tỉ lệ hình ảnh nói trên, cộng với hình ảnh được xuất ra ở định dạng JPEG hoặc WebP và được nén dung lượng trước khi tải lên website, gần như tất cả các ảnh sẽ có dung lượng dưới 100kb, đáp ứng một trong các tiêu chuẩn SEO hình ảnh.
Bên cạnh đó, hình ảnh sẽ luôn đảm bảo dễ nhìn, rõ ràng trong tầm mắt của người dùng, không tạo cảm giác khó chịu kể cả khi người dùng đang xem ảnh trên các thiết bị di động như Tablet hay smartphone.
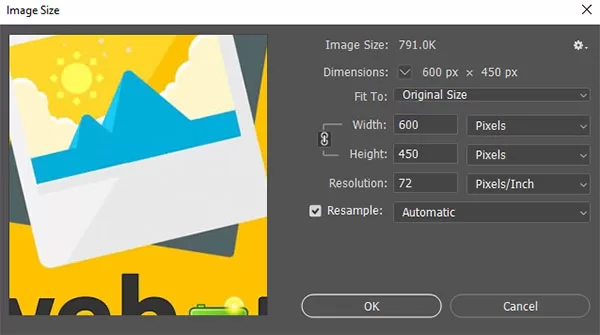
Vậy làm thế nào để giảm kích thước của những hình ảnh có kích thước quá lớn?
Cách tốt nhất là bạn dùng các chức năng Crop Tool và Image Size trong phần mềm Photoshop, hoặc các công cụ hỗ trợ thay đổi kích thước như Caesium hay Pixl.
Thiết lập thông số width và height cho ảnh trên mã HTML
Để tối ưu hình ảnh trên Google, bạn cần phải thiết lập thông số về chiều rộng (width) và chiều cao (height) cho mọi hình ảnh trên mã HTML.
Điều này có thể không được những người làm SEO cho website WordPress để ý, bởi hầu hết nó đã được thiết lập tự động bởi các những nhà phát triển theme.
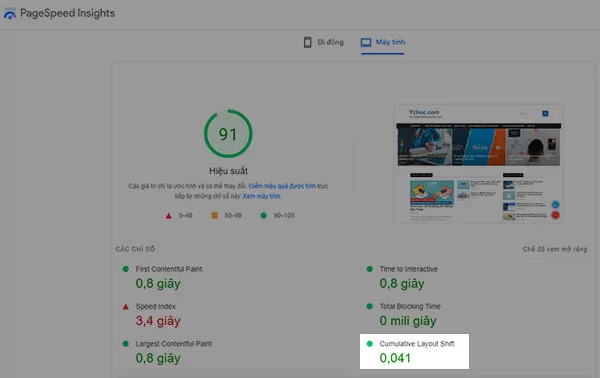
Tuy nhiên, nó đóng vai trò rất quan trọng trong việc cải thiện chỉ số CLS trong Core Web Vitals, nhờ đó có thể trực tiếp ảnh hưởng đến thứ hạng của một trang web.
Để kiểm tra mức độ tối ưu của chỉ số CLS, bạn có thể sử dụng báo cáo Chỉ số thiết yếu về trang web trên Google Search Console hoặc thông qua công cụ Pagespeed Insight.

Chỉ chèn hyperlink cho hình ảnh khi cần thiết
Một số website hướng dẫn SEO hình ảnh có thể nói rằng bạn nên loại bỏ tất cả các liên kết khỏi hình ảnh để tránh việc user click nhầm và chuyển sang một trang khác.
Theo tôi, đây là lời khuyên mang tính chất cực đoan, và bất kỳ điều gì mang tính chất cực đoan thì bạn cũng đừng nên làm theo nó.
Vì sao?
Theo Jenny Halasz, nhà sáng lập của một Marketing Agency tại Mỹ, chuyên gia 15+ năm kinh nghiệm SEO và Digital Marketing từng làm việc với các đối tác hàng đầu thế giới như NVIDIA, Motorola, Nutrisystem hay Scholastic, liên kết hình ảnh (image link) vẫn mang lại các tác dụng với SEO, do đó thường được dùng trong các trường hợp:
- Hình ảnh của một tài liệu tham khảo được đăng trên một trang web hoặc một tài liệu khác.
- Hình ảnh là icon hỗ trợ điều hướng.
- Hình ảnh mô tả biểu đồ thống kê hoặc infographic cần được phóng to để xem rõ ràng hơn.
Nói cách khác, việc sử dụng image link cũng đóng vai trò giúp Google hiểu rõ hơn về nội dung trên trang và nội dung của hình ảnh, do đó, bạn nên sử dụng nó nếu thấy cần thiết phải làm rõ nghĩa cho nội dung trang web của mình.
Chia sẻ hình ảnh trên trang web lên các mạng xã hội
Có thể bạn chưa biết, mạng xã hội là nơi chủ yếu mang lại các tương tác cho hình ảnh, bên cạnh Google Image, nhờ đó, bạn thu hút được một lượng đáng kể người dùng đến từ các nền tảng như Facebook, Pinterest hay Instagram.
Do đó, khi lập kế hoạch và triển khai chiến dịch SEO hình ảnh, bạn cần phải thêm danh sách các mạng xã hội lớn nhất về hình ảnh vào hoạt động chia sẻ hình ảnh.
Đối với tôi, cách nhanh nhất để chia sẻ hình ảnh lên mạng xã hội bao gồm 2 cách:
- Cách 1: Sử dụng add-on Pinterest Save Button trên các nền tảng chạy bằng Chromium như Chrome, Opera, Microsoft Edge…
- Cách 2: Chia sẻ trực tiếp bài viết & hình ảnh trên mạng xã hội thông qua các bài đăng Facebook, Instagram, Linkedin…

Sử dụng các chức năng tối ưu hóa hình ảnh trên website
Một số chức năng được tôi khuyến khích sử dụng cho website của bạn bao gồm:
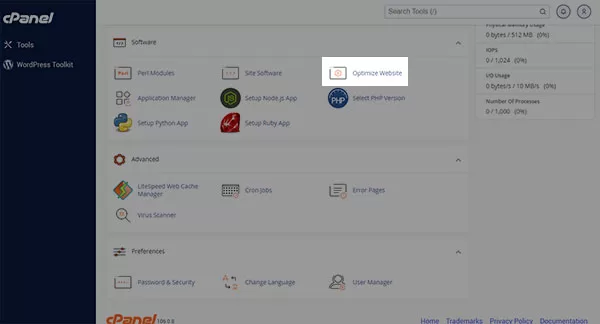
- Kích hoạt tính năng nén dữ liệu với Gzip Compression. Bạn có thể kích hoạt Gzip Compression trong cPanel bằng cách truy cập vào chức năng Optimized Website và chọn Compress All Content. Sau khi kích hoạt, hosting của bạn sẽ nén tất cả các dữ liệu, bao gồm cả hình ảnh trên trang web.

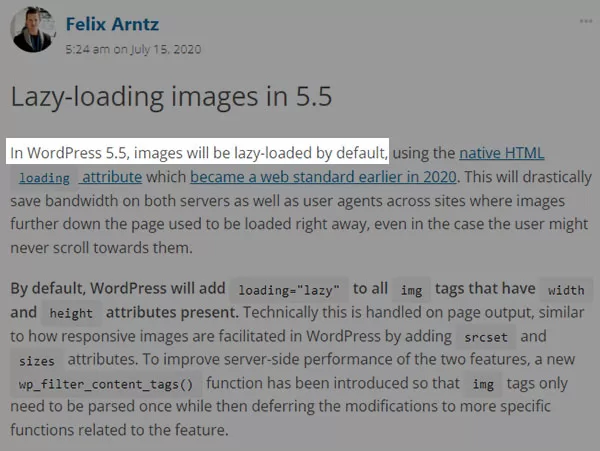
- Kích hoạt Lazy Loading cho hình ảnh để hỗ trợ tăng tốc độ tải trang web. Đặc biệt, nếu bạn sử dụng WordPress phiên bản 5.5 trở đi, hệ thống sẽ tự động thêm thuộc tính loading=”lazy” cho tất cả các ảnh trên website mà không cần sử dụng thêm bất kỳ plugin nào khác.

- Sử dụng cache cho website. Cache giúp tăng tốc độ tải trang, đặc biệt là khi trang web quá nặng hoặc có nhiều hình ảnh trên trang.
- Sử dụng dịch vụ CDN. CDN (hay Content Delivery Network) là dịch vụ giúp phân phối nội dung trên website đến người dùng nhanh chóng hơn nhờ việc lưu trữ dữ liệu trên các server khác nhau. Nói cách khác, hình ảnh trên trang web sẽ được tải nhanh hơn vì khoảng cách giữa người dùng và server được rút ngắn lại đáng kể.
Đặt hình ảnh trong ngữ cảnh phù hợp
Như tôi đã nói trong phần đầu bài viết này, bạn cần đặt hình ảnh trong một bối cảnh rõ ràng, cụ thể và có liên quan nhằm giúp Google hiểu rõ hơn về nội dung của bức ảnh.
Vậy đâu là vị trí tốt nhất để đặt hình ảnh trên trang web?
Theo kinh nghiệm của tôi, có 3 vị trí mà bạn nên cân nhắc đặt hình ảnh, bao gồm: chính giữa, ngay bên trên hoặc bên dưới các đoạn văn bản đang nói về nội dung có liên quan.
Đặc biệt, Google khuyến khích bạn nên đặt các hình ảnh quan trọng nhất ở gần đầu trang web.
Sử dụng hình ảnh rõ ràng, chất lượng tốt
Các hình ảnh chất lượng thấp, mờ hoặc vỡ hình không thể thu hút được người xem, thậm chí còn làm gia tăng tỷ lệ thoát trang (bounce rate) của trang web, và chắc chắn Google không thích những hình ảnh như vậy xuất hiện trên trang Google Image của mình.
Sử dụng HTML có ý nghĩa để mô tả một hình ảnh
Theo Google, các hình ảnh được tạo ra thông qua CSS không thể được lập chỉ mục vì Google không thể phát hiện ra chúng.
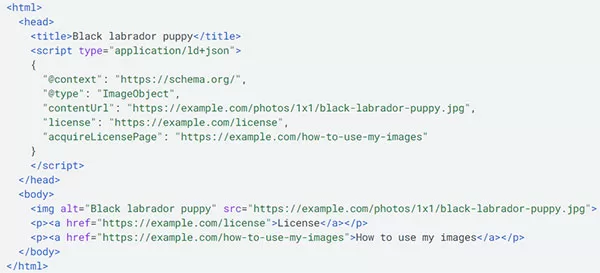
Do đó, hãy đảm bảo hình ảnh trên trang web của bạn đang được mô tả chính xác bằng đoạn mã HTML có cú pháp chuẩn, ví dụ như dưới đây:
<img src=”https://ychoc.com/wp-content/uploads/2022/10/ychoc-chuc-nang-lazy-loading-mac-dinh-tu-phien-ban-wordpress-5-5-jpg.webp” alt=”Chức năng Lazy Loading được kích hoạt mặc định từ phiên bản WordPress 5.5, theo thông báo của đội ngũ phát triển” width=”600″ height=”451″ title=”SEO hình ảnh là gì? 10+ cách tối ưu hình ảnh chuẩn SEO 2022 24″>
Đảm bảo hình ảnh không độc hại, phản cảm để đủ điều kiện xuất hiện trong bộ lọc Tìm kiếm An toàn
Theo mặc định, tất cả các hình ảnh xuất hiện trong Google Image đều phải đạt điều kiện của Tìm kiếm An toàn, một bộ lọc được kích hoạt nhằm đảm bảo người dùng không nhìn thấy những hình ảnh độc hại hoặc phản cảm.
Chính vì thế, mọi nội dung trên website của bạn, bao gồm cả văn bản, video và hình ảnh cần được khai báo rõ ràng và không thuộc nhóm những trường hợp nhạy cảm, độc hại để tránh bị chức năng Tìm kiếm An toàn loại bỏ khỏi kết quả tìm kiếm.
Trong trường hợp các trang web của bạn chứa hình ảnh nhạy cảm, bạn cần thực hiện 3 hoạt động sau:
- Thêm metadata cho nội dung nhạy cảm.
- Nhóm các trang có nội dung nhạy cảm vào một subdomain hoặc một chuyên mục riêng.
- Cho phép Google kiểm tra nội dung của video
Cách kiểm tra hiệu quả SEO hình ảnh
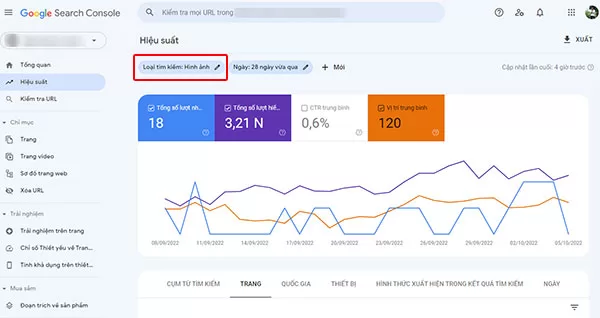
Bạn có thể dễ dàng kiểm tra hiệu quả của hoạt động SEO hình ảnh thông qua báo cáo kết quả tìm kiếm hình ảnh trên Google Search Console.
Để truy cập vào báo cáo này, bạn chỉ cần chuyển đổi Loại tìm kiếm từ Web sang Hình ảnh là được.

Ngoài ra, Google Search Console còn cho phép bạn xem một số báo cáo liên quan đến việc lập chỉ mục hình ảnh, chẳng hạn như:
- Các vấn đề trong nhận diện dữ liệu có cấu trúc liên quan đến hình ảnh như Recipe, Image License, Video hay Product.
- Tình hình thêm dữ liệu cấu trúc cho các trang web mới.
- Báo cáo chỉ số thiết yếu về trang web (Core Web Vitals)
- ……
Tóm lại về cách SEO hình ảnh lên Google Image
Như vậy, tôi đã hướng dẫn chi tiết cho bạn những phương pháp triển khai Image SEO tốt nhất cho website thường được sử dụng bởi những người làm SEO chuyên nghiệp.
Trong số những phương pháp trên, có một số hoạt động đòi hỏi bạn phải có kiến thức về HTML cũng như khả năng can thiệp và mã nguồn của trang web, do đó, nó được xem là những phương pháp SEO hình ảnh nâng cao.
Chính vì thế, nếu bạn không phải là người hiểu về HTML, bạn nên thực hiện một số cách đơn giản, dễ thực hiện như tối ưu kích thước và dung lượng ảnh, đặt tên file ảnh và sử dụng chú thích, văn bản thay thế cũng như mô tả ảnh một cách rõ ràng.
Đặc biệt, điều quan trọng nhất khi SEO hình ảnh là bạn cần đặt hình ảnh trong một bối cảnh phù hợp về ngữ nghĩa, có liên quan và giải thích rõ nội dung trong ảnh.
Bây giờ, nếu bạn có bất kỳ thắc mắc nào về cách SEO hình ảnh lên Google Image, hãy dành chút thời gian để xem một số câu hỏi thường gặp dưới đây hoặc để lại ý kiến của mình trong phần bình luận của bài viết này nhé.
Câu hỏi thường gặp về tối ưu hình ảnh trên website
Định dạng file ảnh nào tốt nhất cho SEO?
Định dạng JPEG hoặc WebP sẽ hỗ trợ tốt nhất cho hiệu quả SEO hình ảnh.
Kích thước file ảnh tốt nhất để SEO?
Các hình ảnh có chiều rộng từ 600 đến 800px, chiều cao nằm trong khoảng tỷ lệ ratio hình ảnh là 1:1 đến 2:1.
Tên file ảnh có tác động đến hiệu quả SEO hay không?
Có, Google sử dụng tên file ảnh cùng với những yếu tố khác như chú thích, văn bản thay thế, URL của ảnh để hiểu thêm về nội dung của hình ảnh, từ đó có khả năng lập chỉ mục tốt hơn.
Cách tối ưu tên file ảnh để SEO?
Tên file ảnh được xem là tối ưu nhất về SEO khi nó mô tả đầy đủ những thông tin quan trọng về nội dung bức ảnh và được cấu trúc sao cho thân thiện với SEO, tương tự như URL của một trang web.
Độ phân giải tốt nhất cho hình ảnh trên website là bao nhiêu?
Trên websitb, hình ảnh có độ phân giải 72 PPI được xem là tốt nhất vì nó vừa đủ để người dùng xem rõ các chi tiết trên hình ảnh một cách bình thường, kể cả khi sử dụng trên các thiết bị di động.
Làm thế nào để biết một hình ảnh trên website đã gắn thẻ Alt?
Bạn có thể sử dụng công cụ SEOquake để kiểm tra những hình ảnh chưa được gắn thẻ ALT.
Điền nội dung thẻ Alt của hình ảnh như thế nào cho chuẩn?
Thẻ ALT được xem là chuẩn khi nó mô tả chính xác, chi tiết và rõ ràng những nội dung được thể hiện trên hình ảnh nhưng không nhồi nhét từ khóa (keyword stuffing).
Thẻ Alt quan trọng như thế nào đối với quá trình SEO hình ảnh?
Thẻ Alt rất quan trọng đối với hoạt động SEO hình ảnh, bởi nó giúp Google hiểu rõ về nội dung trên hình ảnh thông qua phần văn bản được viết trong thẻ, đồng thời cho phép các chương trình đọc màn hình dành cho người khiếm thị mô tả các nội dung có trên bức ảnh.
Bên cạnh đó, thẻ ALT còn cho phép người dùng thông thường hiểu được nội dung của hình ảnh mà không cần xem bức ảnh đó, thường là khi server lưu trữ ảnh gặp sự cố hoặc người dùng đang có vấn đề với đường truyền Internet của mình.
Độ dài tối ưu cho văn bản thay thế của hình ảnh là bao nhiêu?
Không có độ dài tối ưu đối với Alt text, thay vào đó, bạn nên ưu tiên việc mô tả một cách rõ ràng và chính xác về nội dung của hình ảnh, đồng thời sử dụng thêm từ khóa có liên quan đến nội dung chính của trang web.
Có nên viết nội dung của văn bản thay thế cho hình ảnh giống với mô tả hình ảnh không?
Điều này tùy thuộc vào bạn, chẳng hạn, tôi đang sử dụng chung một nội dung cho phần văn bản thay thế và phần mô tả hình ảnh trên website của mình.
Sự khác biệt giữa văn bản thay thế của hình ảnh và chú thích hình ảnh?
Về cơ bản, phần văn bản thay thế được xem là một phần của hình ảnh, trong khi đó, phần chú thích hình ảnh là một nội dung nằm trên trang web nhưng không thuộc về hình ảnh đó.
Có cần thiết phải điền văn bản thay thế cho hình ảnh nếu hình ảnh đã có chú thích (caption)?
Có, và bạn nên làm điều đó cho mọi hình ảnh trên trang web.
Vì sao SEO hình ảnh quan trọng đối với website?
SEO hình ảnh giúp website của bạn dễ dàng hơn trong việc hiển thị trước mắt người dùng trên SERP, đồng thời giúp tạo thêm một lượng truy cập hữu cơ cho website thông qua Google Image thay vì chỉ thu hút những người dùng trên Google Search thông thường.
Bên cạnh đó, đây cũng là một trong những cách tốt nhất giúp bạn kiếm backlink chất lượng một cách tự nhiên và không tốn chi phí.
Làm thế nào để tối ưu một hình ảnh trên website mà không làm giảm chất lượng?
Về mặt kỹ thuật, không có cách nào để bạn tối ưu một hình ảnh mà không làm giảm chất lượng của nó, nhưng dựa theo cảm quan của người dùng, bạn hoàn toàn có thể làm được điều đó bởi một số thủ thuật như:
- Xuất file ảnh ở định dạng JPEG hoặc WebP.
- Thiết kế hình ảnh phù hợp với vị trí đặt trên trang web.
- Bật chức năng Gzip Compression.
- Sử dụng dịch vụ CDN.
- Bật chế độ cache cho trang web.
- ……