Dưới đây là cách tạo Product Schema Markup không lỗi 100%, hướng dẫn khắc phục các cảnh báo phổ biến như lỗi chỉ định Offers, Review, aggregateRating, Trang thông tin người bán…
Lưu ý: Bài viết này đã được đăng ký bảo hộ nội dung trên DMCA (Link đăng ký: https://www.dmca.com/r/9p86j4d), vui lòng trích dẫn nguồn kèm link bài viết nếu muốn đăng tải lại trên website khác.
Product Schema Markup là gì?
Product Schema Markup (còn gọi là Đánh dấu lược đồ sản phẩm hay dữ liệu cấu trúc loại sản phẩm) là một loại dữ liệu có cấu trúc mà bạn có thể thêm vào mã HTML của trang web đối với các trang chi tiết sản phẩm, thường được các website thương mại điện tử (E-commerce) sử dụng.
Sử dụng Schema Markup loại trên trang chi tiết sản phẩm có thể kích hoạt các chức năng nâng cao trong Google Search để hiển thị giá, xếp hạng đánh giá, tình trạng tồn kho, thông tin giao hàng, giảm giá, thậm chí là cả ưu & nhược điểm của sản phẩm bên dưới phần mô tả của trang web trong kết quả tìm kiếm.
Vì sao Schema Markup loại Product quan trọng đối với website?
Tăng tỷ lệ nhấp chuột vào trang web (CTR)
Đây là lợi ích lớn nhất của Product Schema Markup, bởi nó giúp trang web của bạn được hiển thị nhiều thông tin hơn, độc đáo hơn và nổi bật hơn trên trang kết quả tìm kiếm của Google.
Nhờ đó, khách hàng dễ dàng bị thu hút bởi các thông tin mà bạn cung cấp, và họ có xu hướng nhấp vào để xem chi tiết sản phẩm có giống như những gì họ đang kỳ vọng hay không.
Giúp Google hiểu rõ hơn nội dung trên trang
Google sử dụng các thông tin trong Product Schema Markup để hiểu rõ nội dung trên trang, từ đó có thể sử dụng chúng để kích hoạt các chức năng nâng cao trong Google Search cũng như bổ sung thông tin vào kho dữ liệu liên quan đến thực thể đó.
Lưu ý: Schema Markup không phải là yếu tố xếp hạng của Google, và đã được Google xác nhận điều này.
Vì những lợi ích nói trên, hiện nay, gần như mọi website E-commerce bằng WordPress đều tích hợp dữ liệu có cấu trúc (Structured Data, hay còn gọi là Schema Markup) loại Product vào các trang chi tiết sản phẩm.
Các lỗi Product Schema Markup phổ biến
Những người quản trị website và SEOer có xu hướng sử dụng các công cụ hoăc plugin để tự động tạo mã Schema Markup loại Product cho trang chi tiết sản phẩm.
Tuy nhiên, gần như mọi công cụ phổ biến hỗ trợ chèn Product Schema Markup vào website mà tôi biết (kể cả plugin WordPress hay Schema Markup Generator) đều đang tạo ra các đoạn mã HTML bị thiếu sót một vài trường thông tin (kiểm tra bằng các công cụ hỗ trợ check lỗi Schema Markup như Schema Markup Validator hay Google Rich Result Test).
Dưới đây là cách khắc phục các lỗi Schema phổ biến nhất mà bạn thường gặp:
Lỗi Phải chỉ định “offers”, “review” hoặc “aggregateRating”
Đây là lỗi phổ biến nhất, thường gặp ở hầu hết các công cụ hoặc plugin WordPress, chẳng hạn như Rank Math hay Yoast SEO.
Lỗi này thường xuất hiện khi bạn chèn Schema Markup loại Product vào trang web nhưng không khai báo thông tin về giá bán hoặc tình trạng tồn kho của sản phẩm.
Cách khắc phục Lỗi Phải chỉ định “offers”, “review” hoặc “aggregateRating”
Fix lỗi phải chỉ định “offers”, “review” hoặc “aggregateRating” không khó, nhưng nó đòi hỏi bạn phải có hiểu biết sâu về Schema Product để khai báo chính xác và đầy đủ các trường thông tin.
Hiện nay, một số coder gợi ý “cách khắc phục” lỗi Phải chỉ định “offers”, “review” hoặc “aggregateRating” trong Google Search Console bằng phương án loại bỏ hẳn Schema này ra khỏi source web, tuy nhiên nếu loại bỏ thì làm sao bạn nhận được các tính năng nâng cao trên Google Search?
Do đó, bạn tuyệt đối không nên làm theo các giải pháp sai lầm như vậy, thay vào đó, hãy sử dụng code Schema Product mẫu của tôi ở bên dưới bài viết để đảm bảo khắc phục triệt để lỗi này nhé.
Lỗi liên quan đến “Trang thông tin của người bán”
Trang thông tin của người bán là một chức năng mới được Google giới thiệu vào tháng 9/2022, trong đó các trang chi tiết sản phẩm sử dụng có chứa mã Product Schema Markup sẽ được yêu cầu bổ sung thêm các trường thông tin liên quan đến nhà bán hàng nhằm giúp khách hàng minh bạch về chính sách mua bán, vận chuyển và hoàn trả hàng hóa của người bán.
Nói cách khác, nếu trang web của bạn được tạo ra trước thời điểm tháng 9/2022, gần như chắc chắn bạn sẽ gặp các cảnh báo lỗi về trang thông tin của người bán trong Google Search Console.
Ngoài ra, còn có vô số lỗi khác có thể xuất hiện đối với Product Schema Markup nếu bạn trình bày code không đúng nguyên tắc hoặc thiếu các thông tin được yêu cầu, do đó, tôi sẽ không đi sâu vào từng lỗi nhỏ nhặt như thế.
Thay vào đó, giải pháp tốt nhất giúp khắc phục triệt để các lỗi này mà không làm ảnh hưởng đến website chính là bạn nên sử dụng các đoạn code mẫu và thay thế các giá trị mẫu bằng giá trị thực của sản phẩm.
Cách tạo Schema Markup Product 100% không lỗi: Code mẫu của tôi
Dưới đây là đoạn code Schema Markup mẫu hoàn toàn không chứa bất kỳ lỗi nào (theo kiểm tra bằng công cụ Google Rich Result Test), bạn chỉ cần copy về và thay đổi các giá trị theo hướng dẫn của tôi sau dấu // là được:
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”, // Liên hệ tôi bằng email chung250190@gmail.com, chat Facebook tại https://facebook.com/chung250190 để được hỗ trợ tùy chỉnh code miễn phí theo nhu cầu
“@type”: “Product”,
“aggregateRating”: {
“@type”: “AggregateRating”,
“ratingValue”: “3.5”, // Điền điểm Rating trung bình của sản phẩm tại đây
“reviewCount”: “11” // Điền số lượng review của sản phẩm tại đây
},
“description”: “Mô tả sản phẩm.”, // Điền mô tả của sản phẩm tại đây
“name”: “Tên sản phẩm”, // Điền tên của sản phẩm tại đây
“brand”: “Thương hiệu”, // Điền thương hiệu của sản phẩm tại đây
“image”: “https://domain.com/anh-san-pham.jpg”, // Điền link sản phẩm tại đây
“offers”: {
“@type”: “Offer”,
“availability”: “https://schema.org/InStock”, // Giá trị Instock có thể thay thế bằng BackOrder, Discontinued, InStoreOnly, LimitedAvailability, OnlineOnly, OutOfStock, PreOrder, PreSale hoặc SoldOut, tùy theo tình trạng tồn kho của sản phẩm là gì
“price”: “55.00”, // Điền giá bán sản phẩm tại đây, chỉ dùng dấu chấm để phân cách hàng thập phân (nếu có), và không được phân cách hàng ngàn. Ví dụ: giá bán là mười triệu rưỡi, bạn điền giá trị là 10500000
“priceCurrency”: “VND”, // Điền đơn vị tiền tệ tại đây
“hasMerchantReturnPolicy”:{
“applicableCountry”: “VN”, // Điền mã quốc gia 2 ký tự tại đây
“returnPolicyCategory”: “MerchantReturnNotPermitted” // Điền loại chính sách hoàn trả tại đây. Nếu không cho hoàn trả, bạn điền là MerchantReturnNotPermitted, hoặc điền MerchantReturnUnlimitedWindow nếu hoàn trả không giới hạn, hoặc điền MerchantReturnFiniteReturnWindow nếu hoàn trả có điều kiện. Lưu ý, nếu hoàn trả có điều kiện hoặc hoàn trả không giới hạn, bạn phải khai báo thêm hai trường thông tin returnMethod and returnShippingFeesAmount. Bên cạnh đó, nếu bạn chọn MerchantReturnFiniteReturnWindow, bạn cần khai báo thêm trường thông tin merchantReturnDays. Liên hệ tôi để được hỗ trợ tùy chỉnh code miễn phí
},
“shippingDetails”: {
“@type”: “OfferShippingDetails”,
“shippingRate”: {
“@type”: “MonetaryAmount”,
“value”: 3.49, // Điền số tiền ship tại đây
“currency”: “USD” // Điền đơn vị tiền tệ tại đây
},
“shippingDestination”: {
“@type”: “DefinedRegion”,
“addressCountry”: “US” // Điền mã quốc gia 2 ký tự tại đây
},
“deliveryTime”: {
“@type”: “ShippingDeliveryTime”,
“handlingTime”: {
“@type”: “QuantitativeValue”,
“minValue”: 0, // Điền thời gian xử lý đơn hàng tối thiểu tại đây, hoặc điền số 0 nếu được tự động xử lý hoặc xử lý trong ngày.
“maxValue”: 1, // Điền thời gian xử lý đơn hàng tối đa tại đây.
“unitCode”: “DAY” // Điền đơn vị đo thời gian tại đây. Tôi khuyên bạn nên sử dụng giá trị DAY thay vì các đơn vị đo thời gian khác.
},
“transitTime”: {
“@type”: “QuantitativeValue”,
“minValue”: 1, // Điền thời gian giao hàng tối thiểu tại đây, hoặc điền số 0 nếu giao hàng ngay.
“maxValue”: 5, // Điền thời gian giao hàng tối đa tại đây.
“unitCode”: “DAY” // Điền đơn vị đo thời gian tại đây.
}
}
},
“priceValidUntil”: “2023-12-31” // Điền thời gian giá bán được áp dụng tại đây
},
“review”: [
{
“@type”: “Review”,
“author”: {
“@type”: “Person”,
“name”: “Ellie” // Điền tên người đánh giá số 1 tại đây
},
“datePublished”: “2011-04-01”, // Điền thời gian đánh giá tại đây
“reviewBody”: “The lamp burned out and now I have to replace it.”, // Điền nội dung đánh giá tại đây
“name”: “Not a happy camper”, // Điền tiêu đề của đánh giá tại đây
“reviewRating”: {
“@type”: “Rating”,
“bestRating”: “5”, // Điền số điểm đánh giá tối đa tại đây (thường là 5 theo thang đo chuẩn)
“ratingValue”: “1”, // Điền số điểm đánh giá thực tế của người đăng tại đây
“worstRating”: “1” // Điền số điểm đánh giá thấp nhất tại đây (thường là 1)
}
},
{
“@type”: “Review”,
“author”: {
“@type”: “Person”,
“name”: “Lucas” // Điền tên người đánh giá số 2 tại đây
},
“datePublished”: “2011-03-25”, // Điền thời gian đánh giá tại đây
“reviewBody”: “Great microwave for the price. It is small and fits in my apartment.”, // Điền nội dung đánh giá tại đây
“name”: “Value purchase”, // Điền tiêu đề của đánh giá tại đây
“reviewRating”: {
“@type”: “Rating”,
“bestRating”: “5”, // Điền số điểm đánh giá tối đa tại đây
“ratingValue”: “4”, // Điền số điểm đánh giá thực tế của người đăng tại đây
“worstRating”: “1” // Điền số điểm đánh giá thấp nhất tại đây
}
}
]
}
</script>
Cách chèn Product Schema Markup vào trang chi tiết sản phẩm (thành công 100%)
Vì mã Product Schema Markup nói trên được viết bằng ngôn ngữ HTML, do đó, bạn chỉ cần thêm nó vào source HTML của trang web là được, cụ thể như sau:
- Bước 1: Mở trang sản phẩm cần thêm dữ liệu có cấu trúc.
- Bước 2: Trên thanh menu của Trình soạn thảo văn bản, bạn chọn mục Văn bản để xem nội dung trang web dưới dạng code HTML.
- Bước 3: Dán đoạn mã Product Schema Markup đã chỉnh sửa vào vị trí cuối cùng của trang.
- Bước 4: Lưu lại bài viết và submit URL trên Google Search Console. Vậy là xong.
Đánh giá kết quả
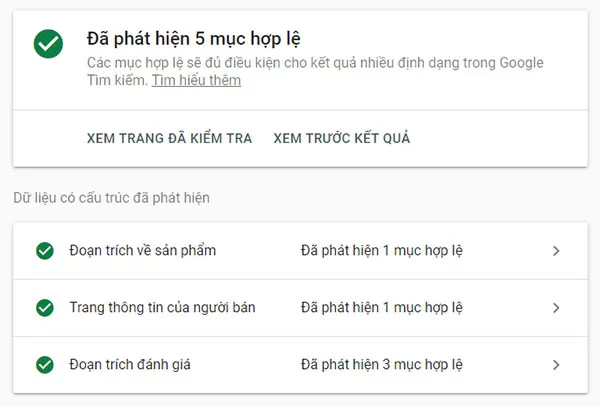
Sau khi GoogleBot thu thập dữ liệu trang web, bạn sẽ thấy kết quả Product Schema Markup được hiển thị trên Google Search Console ở 3 mục:
- Đoạn trích về sản phẩm: bao gồm các thông tin về sản phẩm như tên, mô tả, giá bán, hình ảnh…
- Trang thông tin của người bán: bao gồm các thông tin về vận chuyển, chính sách hoàn trả…
- Đoạn trích đánh giá: bao gồm các ý kiến đánh giá của khách hàng.
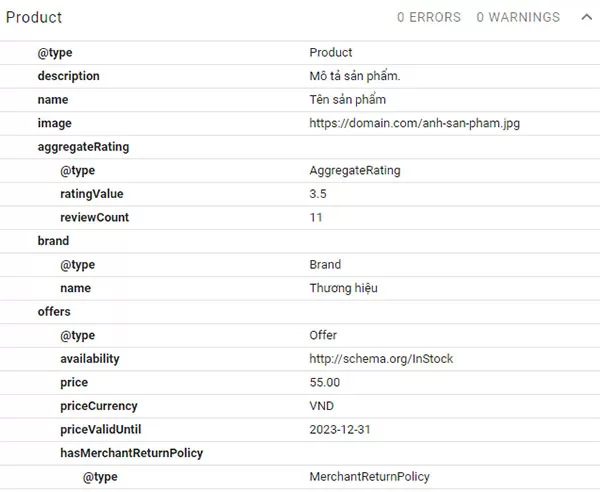
Dưới đây là kết quả kiểm tra lỗi Schema Markup sau khi chèn code vào trang website:

Còn đây là kết quả kiểm tra bằng công cụ Schema Markup Validator:

Tóm lại
Theo kinh nghiệm của tôi, việc tạo và chèn code Product Schema Markup thủ công như trên sẽ đảm bảo an toàn cho website, đồng thời, phương pháp này cũng phù hợp với những người không rành về code và dễ sửa chữa, tiết kiệm chi phí nhất (thay vì thuê freelancer cài đặt code cứng dạng microdata cho website).
Bây giờ, nếu bạn có bất kỳ thắc mắc nào về cách tạo Schema Markup cho trang sản phẩm trên website, hãy để lại ý kiến của mình trong phần bình luận hoặc liên hệ tôi nếu có nhu cầu cần chỉnh sửa miễn phí code Schema Markup loại Product cho website.