Breadcrumb là một thành phần trên website giúp nâng cao trải nghiệm người dùng. Hãy xem Google nói gì về vị trí đặt breadcrumb tốt nhất để SEO website trong bài viết này.
Lưu ý: Những nội dung về breadcrumb dưới đây đều được tôi trình bày chi tiết trong khóa học SEO cho người mới bắt đầu tại Nha Trang – Buổi 4 (Tìm hiểu về SEO Onpage), bạn có thể lưu ý để đặt câu hỏi hoặc nhờ hỗ trợ trong quá trình học nhé.
Khái niệm về breadcrumb
Breadcrumb là một yếu tố trên website giúp người dùng định hướng vị trí trang web mà họ đang xem trong sơ đồ cấu trúc của website.
Cụ thể, breadcrumb sẽ hiển thị các chuyên mục có liên quan đến trang web hiện tại cũng như mối quan hệ giữa chúng, nhờ đó, người dùng có thể nhanh chóng quay lại các chuyên mục cấp cao hơn (còn gọi là chuyên mục cha) hoặc chuyển đến trang web mà họ vừa xem trước đó (tùy theo cách thiết kế breadcrumb).
Cách dễ nhất để nhận biết thành phần breadcrumb trên website là chúng thường có dạng danh sách các anchor text (văn bản neo) nằm ngang, và giữa các anchor text thường được phân cách bằng các ký tự đặc biệt gợi ý cho cấp độ trang web như “>”, “>>” hay “/”.
Ví dụ, bạn có thể nhìn thấy breadcrumb trên blog của tôi được trình bày như sau:

Breadcrumb có phải yếu tố xếp hạng của Google không?
Không, breadcrumb không phải là yếu tố xếp hạng của Google, bởi hai lý do sau:
Đầu tiên, breadcrumb chưa từng được Google xác nhận là yếu tố xếp hạng
Không có bất kỳ tài liệu nào hoặc ý kiến của bất kỳ chuyên gia nào từ Google xác nhận breadcrumb là một yếu tố xếp hạng.
Do đó, mọi trang web mà bạn tìm thấy trên Internet nói về việc breacrumb là yếu tố xếp hạng Google đều không có nguồn chứng thực và chỉ là ý kiến cá nhân của tác giả bài viết hoặc trích dẫn ý kiến từ các nguồn thông tin ngoài Google.
Xem thêm: 7+ yếu tố xếp hạng quan trọng nhất 2023 mà Google đã xác nhận
Thứ hai, breadcrumb ảnh hưởng đến SEO vì internal link bên trong nó, chứ không phải vì sự có mặt của nó trên trang web
Về bản chất, breadcrumb là đoạn mã HTML để hiển thị tên của các trang web nội bộ khác, và Google chỉ sử dụng nó như là một nội dung chứa internal link để tìm hiểu thêm các trang web có liên quan khác.
Như Gary Illyes của Google đã trình bày trong một tweet năm 2017, breadcrumb chứa danh sách những liên kết nội bộ và được xử lý tương tự như các liên kết thông thường khi tính PageRank:
We likes them. We treat them as normal links in e.g. PageRank computation
— Gary 鯨理/경리 Illyes (@methode) June 22, 2017
Nói cách khác, nếu các liên kết trong breadcrumb được gắn thuộc tính rel = noindex hoặc được khai báo noindex trong file robots.txt, thì breadcrumb sẽ trở thành một phần văn bản thông thường trong cách nhìn của Google, mặc dù nó vẫn hoạt động đầy đủ chức năng dưới góc nhìn của người dùng.
Ngoài ra, nếu các liên kết nội bộ đã được đề cập trong trang web trước khi được nhắc lại trong breadcrumb, thì Google tự động bỏ qua các liên kết bị trùng lặp trong breadcrumb, theo xác nhận của Matt Cutts từ bộ phận Spam của Google trong video dưới đây khi nói về một trang web có chứa 2 link giống nhau:
Như vậy, tôi có thể khẳng định rằng breadcrumb không phải là một yếu tố xếp hạng Google, và bạn hoàn toàn có thể sử dụng internal link , do đó bạn hãy thoải mái lựa chọn sử dụng nó hay không.
Ưu nhược điểm khi sử dụng breadcrumb
Một số ưu điểm của việc sử dụng breadcrumb gồm có:
- Cải thiện khả năng điều hướng của website. Breadcrumb giúp người dùng dễ dàng di chuyển đến các chuyên mục hoặc trang web khác có liên quan, hoặc quay lại trang vừa xem trước đó.
- Giúp công cụ tìm kiếm dễ dàng thu thập dữ liệu có liên quan. Breadcrumb có vai trò tương tự như một trang sitemap bằng HTML, nhờ đó các bot có thể xác định cấu trúc website dễ dàng hơn, đồng thời có thể xác định những nội dung có liên quan đến trang web hiện tại.
- Giúp chuyển PageRank sang các trang quan trọng. Các liên kết nội bộ trong breadcrumb có thể giúp chuyển PageRank của trang hiện tại sang các trang chuyên mục cấp cao hơn, đồng thời cung cấp ngữ cảnh phù hợp thông qua anchor text và nội dung chính của trang web, từ đó hỗ trợ cải thiện chất lượng SEO của các trang được liên kết đến.
Mặc dù vậy, breadcrumb vẫn có một số nhược điểm mà bạn cần lưu ý khi sử dụng như sau:
- Breadcrumb có thể chiếm diện tích trên màn hình, đặc biệt là đối với các loại thiết bị di động có kích thước màn hình nhỏ. Trên những thiết bị kích thước nhỏ dưới 6.5 inch như Iphone SE 2nd (màn hình 4.7 inch) hay Oppo Reno8 (màn hình 6.43 inch), một số breadcrumb có thể bị chia thành 2 – 3 dòng khiến cho tính thẩm mỹ, gọn gàng của website bị giảm nghiêm trọng.
- Mất khả năng hỗ trợ điều hướng nếu breadcrumb không nằm ở những vị trí nổi bật. Ví dụ, nếu bạn đặt breadcrumb ở cuối bài viết, thì những người không đọc hết toàn bộ nội dung trang web sẽ không thể thấy chúng để tương tác.
- Trong một số trường hợp, việc sử dụng breadcrumb trở nên không cần thiết bởi website đã có menu chứa đầy đủ liên kết trỏ đến tất cả các trang chuyên mục quan trọng. Khi đó, việc sử dụng breadcrumb khiến cho source code của trang web chứa những đoạn mã HTML dư thừa (tức code rác).
Khi nào bạn nên sử dụng breadcrumb cho website?
Trường hợp tốt nhất để sử dụng breadcrumb chính là các trang web thương mại điện tử để giúp người mua nhanh chóng tìm kiếm các món hàng có liên quan.
Đối với một website bán hàng, việc có hàng trăm hoặc hàng ngàn chuyên mục lớn nhỏ là đều hết sức bình thường, do đó hệ thống menu cố định trên trang thường chỉ hiển thị một vài chuyên mục quan trọng nhất.
Chính vì vậy, breadcrumb là giải pháp rất tốt để giúp khách hàng dễ dàng di chuyển đến các trang chuyên mục có liên quan nhưng không được đưa vào menu.

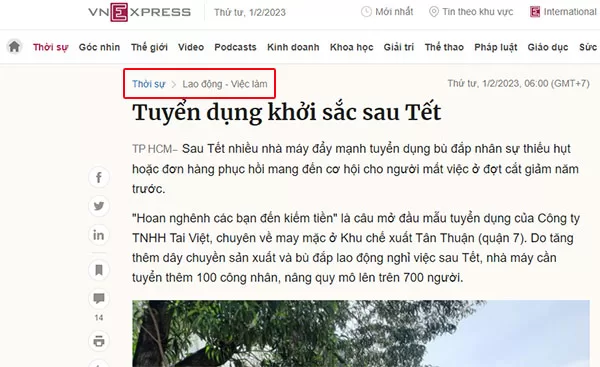
Ngoài ra, các website có hệ thống phân cấp phức tạp với nhiều chuyên mục con như các trang báo chí cũng thường sử dụng breadcrumb để giúp người xem định hướng tốt hơn trong quá trình đọc tin tức.

Ngược lại, những trang có hệ thống phân cấp đơn giản (thường là blog cá nhân), hoặc chủ website muốn tinh gọn nội dung trên trang có thể không cần sử dụng đến breadcrumb, như cách mà BacklinkO đang áp dụng cho blog của mình.

Nói chung, bạn nên đứng ở góc độ người dùng và suy nghĩ xem liệu breadcrumb có mang lại lợi ích gì cho trải nghiệm trên trang hay không, và chỉ sử dụng breadcrumb nếu nó thực sự hỗ trợ cho quá trình tìm kiếm thông tin của người dùng.
Chuyên gia từ Google nói gì về vị trí đặt breadcrumb tốt nhất để SEO website?
Trong bài đăng trên Twitter năm 2021, John Mueller từ Google nói rằng vị trí đặt breadcrumb không quan trọng, vì họ chỉ sử dụng nó để tìm kiếm các liên kết nội bộ cũng như cho mục đích thu thập dữ liệu cấu trúc loại Đường dẫn.
Great question — no, the placement doesn’t matter for SEO. We use breadcrumbs for crawling (finding internal links) & for rich results (structured data); both don’t depend on placement of the breadcrumbs.
— John Mueller is watching out for Google+ ? (@JohnMu) April 25, 2021
Nói cách khác, bạn có thể đặt breadcrumb ở bất kỳ vị trí nào trên trang, thậm chí là ở phần footer của trang web, mà không cần lo lắng về việc nó sẽ ảnh hưởng đến chất lượng SEO.
Tuy nhiên, nếu muốn sử dụng breadcrumb để SEO lẫn hỗ trợ điều hướng người dùng, thì vị trí tốt nhất chính là ngay phía trên tiêu đề bài viết, vì đây thường là khu vực nổi bật nhất trên toàn bộ trang web, bất kể bạn đang sử dụng PC hay thiết bị di động.
4 loại breadcrumb phổ biến nhất
- Breadcrumb dựa trên vị trí: Loại breadcrumb này giúp hiển thị vị trí hiện tại của người dùng trong hệ thống phân cấp của trang web. Cấu trúc của breadcrumb theo vị trí thường có dạng như sau: Chuyên mục cha gần nhất > Tên trang web hiện tại.
- Breadcrumb dựa trên thuộc tính: Loại breadcrumb này hiển thị các danh mục hoặc thuộc tính được liên kết với trang hiện tại, thay vì vị trí của nó trong hệ thống phân cấp của trang web. Breadcrumb tôi đang sử dụng cho blog của mình thuộc loại này,
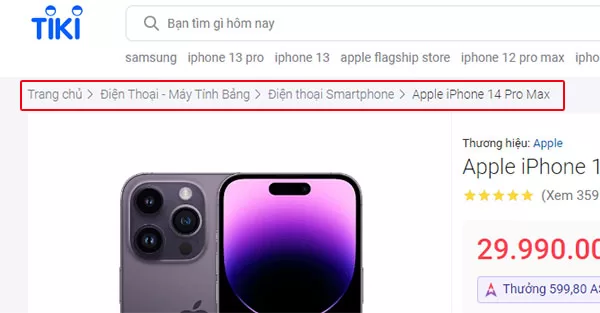
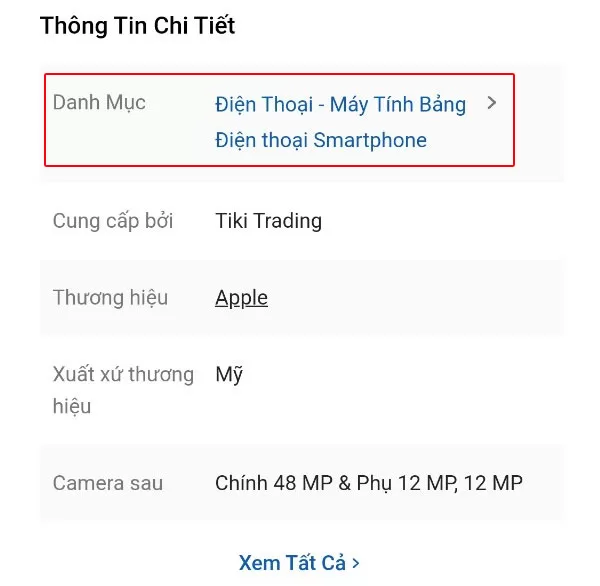
- Breadcrumb dựa trên đường dẫn: Loại breadcrumb này hiển thị đường dẫn chính xác mà người dùng đã thực hiện để đến trang hiện tại, bao gồm tất cả các trang trung gian (ví dụ, breadcrumb của Tiki).
- Breadcrumb động: Loại breadcrumb này tự động cập nhật khi người dùng lướt qua nhiều trang web khác nhau trên website, đồng thời cung cấp thông tin theo thời gian thực về vị trí của người dùng.
4 mẹo nâng cao trải nghiệm người dùng trên website bằng breadcrumb
Sử dụng breadcrumb dựa trên đường dẫn chính xác (nếu có thể)
Cách tốt nhất để giúp người dùng định hướng vị trí hiện tại của trang web chính là việc sử dụng breadcrumb theo đường dẫn chính xác.
Lý do là vì nếu breadcrumb không thể hiện đầy đủ các cấp độ chuyên mục, người dùng có khả năng sẽ bị nhầm lẫn và gặp khó khăn trong việc tìm kiếm các thông tin có liên quan nhưng nằm ở các chuyên mục bị ẩn.
Tuy nhiên, việc sử dụng một breadcrumb dựa trên đường dẫn chính xác có thể gây mất thẩm mỹ khi hiển thị trên thiết bị di động, do đó, bạn nên sử dụng thêm một loại breadcrumb dành riêng cho phiên bản mobile web, giống như Tiki đang làm trong hình dưới đây.

Thu nhỏ kích thước của breadcrumb so với nội dung chính
Breadcrumb không phải nội dung quan trọng của trang web, và vai trò của nó cũng thấp hơn nhiều so với menu, do đó, bạn nên thu nhỏ breadcrumb để đảm bảo tính trực quan, gọn gàng trên trang, đồng thời hạn chế khả năng breadcrumb chiếm nhiều diện tích trên màn hình nếu bạn sử dụng loại chính xác theo đường dẫn.
Ví dụ, tôi đang sử dụng cỡ chữ 12px đối với breadcrumb, trong khi nội dung chính của trang có kích thước tối thiểu là 20px.
Đặt breadcrumb ở góc trên bên trái màn hình
Nghiên cứu của Nielsen Norman Group cho thấy người dùng dành ra 80% thời gian của họ để xem nội dung ở bên trái màn hình, kết quả này gợi ý rằng bạn nên đưa những thông tin quan trọng vào phía bên trái trang web nếu muốn thu hút sự chú ý của người xem.
Điều này cũng có thể áp dụng khi bạn tìm vị trí đặt breadcrumb trên website, do đó, bạn nên thiết kế bố cục trang web với breadcrumb nằm ở phía trên tiêu đề của trang web và lệch về bên trái màn hình thay vì canh giữa hoặc canh phải.
Thiết kế breadcrumb để người dùng biết rằng họ có thể tương tác với nó
Nếu bạn muốn người dùng tương tác với breadcrumb, bạn cần để lại một vài gợi ý cho họ.
Ví dụ, bạn có thể gạch chân các anchor text được gắn link trong breadcrumb, đổi màu chữ hoặc thiết kế nó giống như các button như cách tôi đang làm để người dùng biết rằng họ có thể nhấp vào đó để chuyển sang trang khác.
Cách thêm Schema Breadcrumb cho trang web
Có 3 cách để bạn thêm Schema loại Breadcrumb (Đường dẫn) cho trang web của mình, bao gồm: sử dụng plugin WordPress, thêm thủ công với mã HTML loại JSON-LD, và sử dụng microdata (vi dữ liệu).
Cách đơn giản nhất mà tôi khuyên bạn nên dùng chính là sử dụng các plugin miễn phí tự động tạo Breadcrumb Schema nếu bạn đang sử dụng WordPress, chẳng hạn như plugin Yoast SEO hay Rank Math SEO.
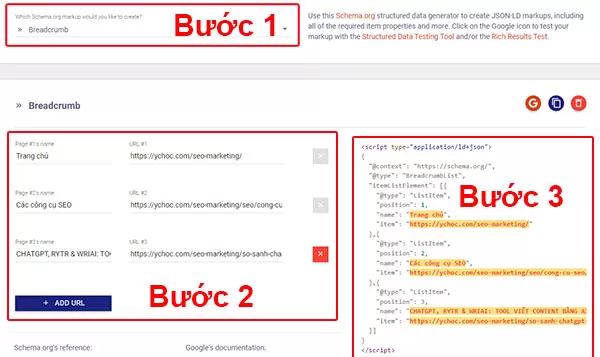
Nếu bạn muốn thêm Schema Breadcrumb bằng cách thủ công, hãy truy cập vào công cụ tự động tạo Schema này và làm theo các bước sau:
- Bước 1: Ở phần Which Schema.org markup would you like to create, hãy chọn Breadcrumb.
- Bước 2: Nhập tên và URL của các trang web mà bạn muốn đưa vào breadcrumb. Nếu có nhiều hơn 2 trang web, hãy nhấp vào nút + Add URL để mở rộng thêm danh sách.
- Bước 3: Copy đoạn code vừa được tạo ra bên tay phải và dán vào mã HTML của trang web.

Đối với phương pháp sử dụng microdata, bạn cần có kiến thức sâu về thiết kế web để có thể tích hợp trực tiếp microdata vào hard code của website, do đó đây cũng là phương pháp khó thực hiện nhất, và tôi không khuyến khích bạn làm theo cách này.
Hướng dẫn đọc báo cáo về Schema Breadcrumb trên Google Search Console
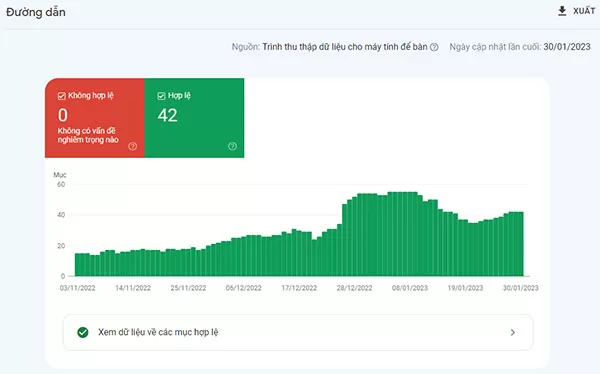
Từ năm 2019, Google đã tích hợp một báo cáo về Schema Breadcrumb trong công cụ Search Console (gọi tắt là GSC) nhằm giúp những người quản lý website biết liệu có bất kỳ lỗi nào đang xảy ra với việc thu thập dữ liệu cấu trúc về đường dẫn hay không.
Để xem báo cáo Schema Breacrumb, bạn cần đăng nhập vào GSC tại đây, sau đó tìm đến mục Đường dẫn nằm trong phần Các tính năng nâng cao ở menu bên trái màn hình.
Trong báo cáo này, Google sẽ cho bạn biết có bao nhiêu breadcrumb hợp lệ hoặc đang bị lỗi, và trường hợp lý tưởng nhất chính là số mục hợp lệ gia tăng, còn số mục không hợp lệ giảm xuống hoặc bằng không.

Trong trường hợp Google đưa ra các cảnh báo về dữ liệu có cấu trúc Breadcrumb, bạn cần thực hiện các thao tác:
- Đầu tiên, sửa các đoạn mã Schema không hợp lệ.
- Tiếp theo, sử dụng công cụ Kiểm tra kết quả nhiều định dạng của Google hoặc công cụ kiểm tra URL trong GSC để xem có lỗi nào đối với Schema Breadcrumb hay không.
- Cuối cùng, gửi yêu cầu lập chỉ mục lại trên GSC.
Một số trường hợp khác có thể xảy ra sau khi bạn cập nhật mã Schema Breadcrumb mới gồm có:
- Số lượng Schema Breadcrumb không hợp lệ gia tăng. Điều này nghĩa là mã Schema mới của bạn đã bị lỗi, cần sửa lại và gửi yêu cầu xác thực một lần nữa.
- Số lượng Schema Breadcrumb hợp lệ giảm xuống. Tình huống này cho thấy có khả năng mã Schema đã bị loại bỏ khỏi trang web, hoặc số lượng trang web được lập chỉ mục đã giảm xuống.
Tóm lại về breadcrumb
Như vậy, bạn đã xem qua những thông tin quan trọng nhất liên quan đến điều hướng breadcrumb, từ khái niệm của breadcrumb, ưu nhược điểm của nó, quan điểm của Google dưới góc độ SEO lẫn các kỹ thuật, phương pháp tích hợp breadcrumb vào website nhằm nâng cao trải nghiệm trên trang của người dùng.
Từ đó, có 3 điều quan trọng nhất mà bạn cần ghi nhớ, cụ thể như sau:
- Breadcrumb không phải là yếu tố xếp hạng thuật toán tìm kiếm của Google, mặc dù được Google sử dụng để quét các liên kết nội bộ nhằm thu thập dữ liệu có liên quan cũng như quá trình tính PageRank.
- Breadcrumb có thể nằm ở bất kỳ đâu trên trang, nhưng vị trí tốt nhất giúp nâng cao trải nghiệm người dùng là ở bên trái màn hình, và ngay phía trên tiêu đề trang web.
- Breadcrumb có thể ảnh hưởng lớn đến trải nghiệm của người dùng trên thiết bị di động, do đó bạn nên cân nhắc thiết kế lại breadcrumb dành riêng cho thiết bị di động, hoặc loại bỏ nó nếu cần thiết.
Bây giờ, nếu bạn có bất kỳ thắc mắc nào về breadcrumb, hãy dành chút thời gian để xem qua một số câu hỏi thường gặp dưới đây hoặc đặt câu hỏi trong khóa học SEO cơ bản cho người mới bắt đầu tại Nha Trang do tôi trực tiếp hướng dẫn nhé..
Câu hỏi thường gặp về breadcrum navigation
Breadcrumb là gì trong HTML?
Breadcrumb là một công cụ hỗ trợ điều hướng thường được đặt trên hoặc dưới tiêu đề của trang web, trong đó cấu trúc trang web được hiển thị từ từ cấp cao nhất đến trang hiện tại, hoặc bao gồm danh sách các các liên kết mà người dùng đã theo để đến trang hiện tại, theo thứ tự đã truy cập.
Ví dụ, dưới đây là một đoạn mã HTML minh họa cho breadcrumb:
<ol class=”breadcrumb”>
<li><a href=”https://abc.com/”>Trang chủ</a></li>
<li><a href=”https://abc.com/san-pham”>Sản phẩm</a></li>
<li><a href=”https://abc.com/thiet-bi-dien-tu”>Thiết bị điện tử</a></li>
<li class=”active”>Laptop</li>
</ol>
Đoạn mã này sắp xếp theo thứ tự các trang từ cấp cao nhất (Trang chủ) đến trang hiện tại (Laptop), trong đó các trang chuyên mục cấp cao được gắn hyperlink tương ứng để khi người dùng có thể nhấp vào đó và chuyển đến trang chuyên mục tương ứng.
Breadcrumb có ảnh hưởng đến SEO hay không?
Breadcrumb, hay nói chính xác hơn là các liên kết nội bộ trong breadcrumb, có ảnh hưởng đến SEO thông qua hoạt động tính PageRank của các trang được liên kết đến.
Tuy nhiên breadcrumb không phải là yếu tố xếp hạng của Google.
Các lỗi breadcrumb thường gặp trong website WordPress
Lỗi giao diện do xung đột code khi sử dụng plugin tạo breadcrumb
Trong một số trường hợp hiếm gặp, các plugin sử dụng các class hoặc id trùng lặp nhau khiến cho trình duyệt không hiển thị chính xác breadcrumb.
Bên cạnh đó, cũng có khả năng plugin bị xung đột code với theme WordPress khiến cho giao diện bị lỗi.
Giải pháp: Nếu gặp xung đột code, hãy thay thế plugin bị xung đột hoặc chỉnh sửa lại các class để chúng không bị trùng nhau nữa.
Lỗi breadcrumb không hiển thị trên website
Một số theme WordPress không hỗ trợ breadcrumb theo mặc định, do đó, cách tốt nhất là bạn sử dụng thêm các plugin miễn phí của bên thứ ba để tạo breadcrumb, chẳng hạn như Rank Math hay Yoast SEO.
Lỗi xung đột Schema Breadcrumb
Một số plugin hỗ trợ tạo breadcrumb miễn phí như Rank Math hay Yoast SEO cũng đi kèm với tính năng tự động tạo Breadcrumb Schema.
Theo hướng dẫn của Google, việc có nhiều Schema Breadcrumb trên cùng một trang web không phải là lỗi, và bạn có thể thêm bao nhiêu Schema Breadcrumb tùy thích.
Tuy nhiên, các plugin như Rank Math hay Yoast SEO có thể sẽ hiển thị cảnh báo có khả năng xung đột code nếu bạn cài đặt thêm các plugin tạo Schema Breadcrumb khác.
Giải pháp: bạn có thể bỏ qua cảnh báo lỗi này nếu không có bất kỳ sự cố nào thực sự xảy ra, hoặc chỉ đơn giản là sử dụng một plugin tạo schema duy nhất.
Các lỗi Schema Breadcrumb khác
Có rất nhiều nguyên nhân có thể gây ra lỗi Schema Breadcrumb, nhưng phần lớn tập trung ở các lỗi sau:
Thiếu tên trang
Các thông báo lỗi mà bạn có thể bắt gặp gồm có:
- One of name or item.name must be provided.
- Either “name” or “item.name” should be specified.
Thiếu hình ảnh
Các thông báo lỗi có thể xuất hiện gồm có:
- A value for the image field is required.
- The image field is recommended. Please provide a value if available.
Trường id bị thiếu
Các thông báo lỗi có thể xuất hiện gồm có:
- A value for the id field is required.
- Missing field “id”.
Trường item bị thiếu
Các thông báo lỗi có thể xuất hiện gồm có:
- A value for the item field is required.
- Missing field “item”.
Trường itemListElement bị thiếu
Các thông báo lỗi có thể xuất hiện gồm có:
- A value for the itemListElement field is required.
- Missing field “itemListElement”.
Các lỗi khác do sử dụng sai cấu trúc hoặc từ vựng của Schema
Khi bạn sử dụng sai cấu trúc hoặc sử dụng sai từ vựng dùng để khai báo Schema, hệ thống sẽ báo lỗi hoặc đưa ra thông báo không tìm thấy dữ liệu có cấu trúc.
Các lỗi sai cấu trúc thường gặp nhất là thiếu dấu phân cách như dấu phẩy, dấu ngoặc kép, dấu hai chấm, dấu ngoặc vuông hoặc dấu ngoặc nhọn.