Làm sao để tạo Schema Markup chuẩn & không lỗi? Dưới đây là mẫu code HTML chuẩn của 10+ loại structured data & cách tạo bằng tool free JSON-LD Schema Generator.
Vì sao bạn nên sử dụng Schema Markup loại JSON-LD cho website?
Trên thực tế, để tạo dữ liệu cấu trúc cho website, bạn có thể sử dụng 3 loại Schema Markup, bao gồm JSON-LD, Microdata và RDFa.
Tuy nhiên, Microdata và RDFa quá khó khăn khi tích hợp vào website, và bất kỳ sai sót nào trong việc thiết lập và khai báo cũng có thể gây ra lỗi giao diện trên website.
Bên cạnh đó, việc tìm hiểu Microdata lẫn RDFa cũng khá phức tạp đối với những người lập trình web, và chỉ những người thực sự có chuyên môn cứng về thiết kế website mới sử dụng được.
Trong khi đó, JSON-LD rất dễ đọc hiểu, phù hợp với phần lớn những người làm SEO lẫn thiết kế web, và việc tạo ra nó cũng không khó.

Ngoài ra, dữ liệu JSON-LD cũng rất nhẹ và tối ưu, giúp cho các công cụ tìm kiếm nhanh chóng thu thập và hiểu nội dung website, thay vì phải quét toàn bộ trang web và tổng hợp từng phần riêng lẻ như khi sử dụng Microdata.
Nói chung, JSON-LD là định dạng tốt nhất mà bạn nên sử dụng khi muốn tạo dữ liệu có cấu trúc cho trang website, và nó cũng là định dạng dữ liệu được Google khuyến khích sử dụng trên mọi website.
Vì thế, bạn cần lưu ý rằng kể từ thời điểm này, tôi chỉ đề cập đến JSON-LD mà không nói gì đến hai hình thức còn lại nhé.
Làm thế nào để chèn Schema Markup vào website?
Về cơ bản, bạn chỉ cần đặt code của Schema Markup vào bất kỳ vị trí nào trên website cho phép đặt code HTML.
Nói cách khác, code Schema Markup có thể đặt ở vị trí bất kỳ bên trong thẻ <html> là đã có thể được các công cụ tìm kiếm như Google đọc và nhận diện.
Tuy nhiên, cần lưu ý rằng bạn cần tránh đặt code HTML của Schema Markup ở các phần nội dung bị khóa (cần phải có mật khẩu để xem), hoặc những trang cần phải đăng nhập mới xem được, cũng như các trang bị chặn bởi thẻ noindex hoặc bởi lệnh chặn trong file robot.txt.
Dưới đây tôi sẽ hướng dẫn bạn tạo dữ liệu có cấu trúc bằng cách sử dụng công cụ miễn phí có tên là JSON-LD Schema Generator của Nustart Solution.
Cách tạo Article Schema Markup chuẩn
Đây có lẽ là loại dữ liệu có cấu trúc mà bạn cần quan tâm hàng đầu, vì bất kỳ
Article Schema Markup là gì?
Schema Markup loại Article được sử dụng để chèn vào các trang web tin tức hay blog nhằm giúp Google hiểu sâu hơn về nội dung trang web, đồng thời giúp hiển thị phần tiêu đề, hình ảnh và các thông tin về ngày tháng tốt hơn.
Các thuộc tính của Article Schema Markup được khai báo như thế nào?
Cấu trúc của Article Schema Markup bao gồm các nội dung chính như sau:
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org |
| @type | NewsArticle hoặc BlogPosting đều được |
| headline | Điền tiêu đề của bài viết mà bạn mong muốn hiển thị trên Google Search |
| image | Điền URL của các file ảnh có trong trang web (tối thiểu 1 URL ảnh đại diện) |
| datePublished | Điền ngày đăng của bài viết theo chuẩn YYYY-MM-DD, VD: 2022-05-31 |
| dateModified | Điền ngày cập nhật bài viết theo chuẩn giống với datePublished |
| @type trong phần author | Person |
| name trong phần author | Điền tên tác giả của bài viết, VD: Vũ Đăng Chung |
| url trong phần author | Điền URL dẫn đến trang tiểu sử của tác giả. |
Lưu ý rằng, vì một người có thể có nhiều trang profile khác nhau, như trang hồ sơ cá nhân trên Facebook, trang Linkedin, Instagram… do đó đối với phần author, bạn có thể khai báo nhiều lần để đánh dấu tất cả các trang profile này.
Mẫu code HTML chuẩn cho Schema Markup Article (JSON-LD)
Ví dụ, dưới đây là code Schema Markup Article của tôi dùng cho bài viết này:
<script type="application/ld+json"> {
"@context": "https://schema.org",
"@type": "NewsArticle",
"headline": "Schema Markup 2022: Cách fix các lỗi dữ liệu cấu trúc trong Search Console",
"image": [
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-schema-markup.jpg",
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-vi-sao-schema-markup-quan-trong.jpg"
],
"datePublished": "2022-09-28",
"dateModified": "2022-09-30",
"author": [{
"@type": "Person",
"name": "Vũ Đăng Chung",
"url": "https://ychoc.com/author/ychoccom/"
},{
"@type": "Person",
"name": "Vũ Đăng Chung",
"url": "https://www.facebook.com/chung250190"
},{
"@type": "Person",
"name": "Vũ Đăng Chung",
"url": "www.linkedin.com/in/vudangchung-ychoccom"
}]
}
</script>
Hướng dẫn 3 bước để tạo code Article Schema bằng công cụ JSON-LD Schema Generator
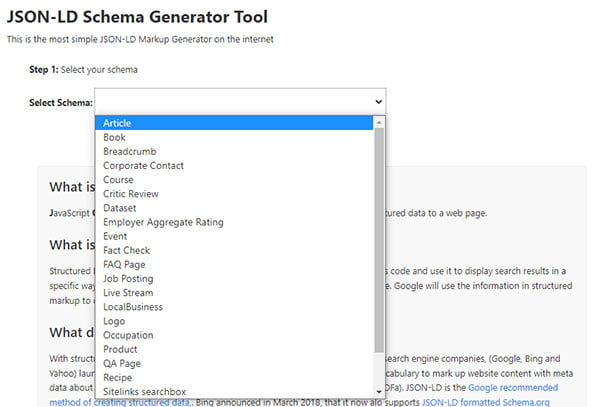
Bước 1: Chọn Schema loại Article
Trong phần Select Schema, bạn chọn Article để tiến hành tạo Schema Markup cho các bài viết tin tức hoặc blog.

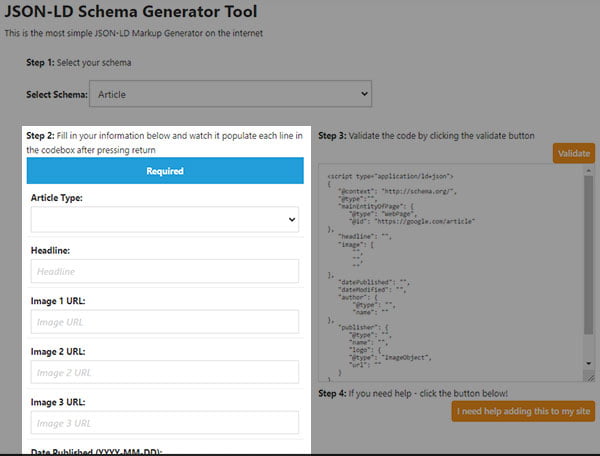
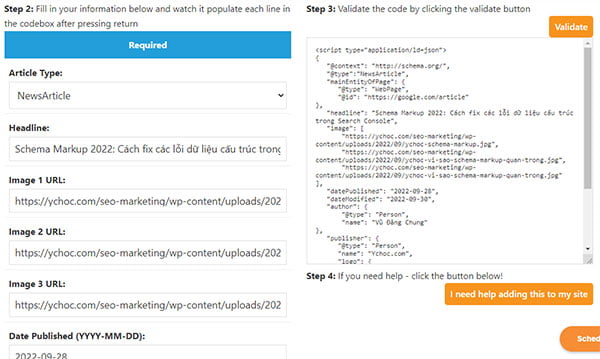
Bước 2: Khai báo đầy đủ các thuộc tính cần thiết của Schema Article
Ở phần này, bạn cần phải khai báo các thông tin cần thiết của Article Schema Markup theo các thông tin mà tôi đã hướng dẫn về thuộc tính của loại Schema này.

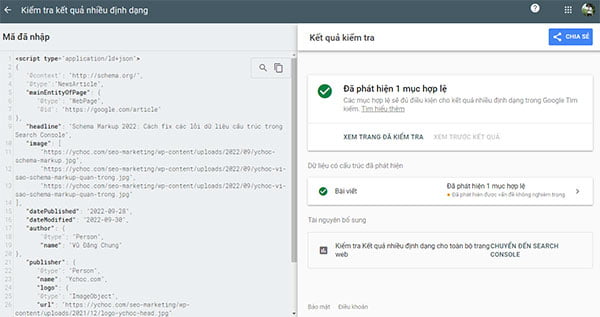
Sau mỗi lần điền thông tin của một thuộc tính, bạn sẽ thấy code HTML được tự động tạo ra ở khung xem trước, tương tự như hình dưới đây.

Bước 3: Xác thực tính hợp lệ của code HTML Schema Article vừa tạo
Tại bước này, bạn cần kiểm tra xem code Article Schema Markup vừa tạo có bị lỗi hay cảnh báo nào không.
Để kiểm tra code, bạn copy đoạn mã trong khung preview và dán nó vào tab HTML trong công cụ Kiểm tra kết quả nhiều định dạng của Google hoặc công cụ Schema Markup Validator.
Nếu bạn khai báo chính xác trong công cụ của Nustart Solution nói trên, thì kết quả kiểm tra sẽ tương tự như hình dưới đây.

Bước 4: Khắc phục cảnh báo “Trường URL bị thiếu” (không bắt buộc)
Do thiếu sót của công cụ JSON-LD Schema Generator, không có mục nào để bạn điền URL dẫn đến trang profile của mình, do đó, Google đã đánh dấu cảnh báo “trường URL bị thiếu”.
Tuy nhiên, đây chỉ là một thiếu sót nhỏ, không nghiêm trọng và không ảnh hưởng đến việc kích hoạt dữ liệu cấu trúc loại Article, nên tôi đoán những người phát triển công cụ của Nustart Solution vẫn chưa có kế hoạch fix lỗi cho công cụ của mình.
Mặc dù vậy, nếu bạn thực sự muốn hoàn thiện code Article Schema, thì dưới đây là cách fix lỗi “trường URL bị thiếu”:
- Đầu tiên, hãy thêm dấu phẩy vào cuối dòng khai báo thuộc tính name.
- Sau đó, copy dòng dưới đây, thay thế link profile Linkedin của tôi bằng đường link trang hồ sơ cá nhân của bạn và đặt ngay bên dưới dòng name.
“url” : “www.linkedin.com/in/vudangchung-ychoccom”
Bạn có thể xem hình dưới đây để hiểu rõ cách fix lỗi nhé.

Như vậy, bạn đã có được code HTML chuẩn hoàn chỉnh của Article Schema Markup.
Ngoài ra, nếu bạn dùng website WordPress, bạn có thể sử dụng plugin Schema Pro để tự động tạo dữ liệu cấu trúc loại Article một cách hoàn toàn tự động nhé.
Bước 5: Copy code HTML hoàn chỉnh và đặt trong thẻ <html> trên trang web cần chèn code
Nhiệm vụ của bạn bây giờ rất đơn giản, chỉ cần copy đoạn code HTML dữ liệu cấu trúc đã hoàn chỉnh và chèn vào giữa thẻ <html> của trang web là được.
Nếu website của bạn được thiết kế bằng nền tảng WordPress, bạn nên chèn code HTML này ở trong tab Văn bản và đặt nó ở vị trí cuối cùng của bài viết.
Tóm lại, bạn đã nắm rõ được các bước tạo, fix lỗi và chèn code dữ liệu cấu trúc loại Article vào website, do đó, bạn hoàn toàn có thể áp dụng cách làm tương tự với các loại dữ liệu có cấu trúc khác.
Chính vì thế, đối với các loại dữ liệu cấu trúc tiếp theo, tôi sẽ không hướng dẫn chi tiết từng bước tạo và chèn vào website như thế nào, thay vào đó, tôi sẽ tập trung hướng dẫn cách khai báo giá trị cho các thuộc tính của từng loại dữ liệu cấu trúc, cũng như fix một số lỗi thường gặp đối với loại Schema Markup đó.
Cách tạo Breadcrumb Schema Markup chuẩn
Loại Schema Markup này rất dễ tạo và dù bạn sử dụng plugin WordPress hay tạo bằng JSON-LD đều được, vì hoàn toàn không có lỗi hay cảnh báo nào xảy ra nếu bạn điền đầy đủ thông tin.
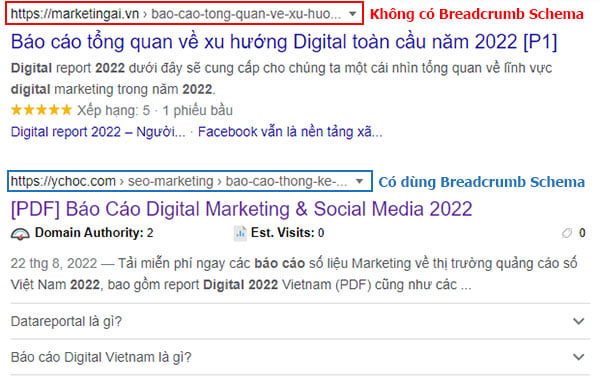
Breadcrumb Schema Markup là gì?
Breadcrumb Schema Markup còn gọi là dữ liệu có cấu trúc về đường dẫn, giúp Google nhận biết vị trí của một trang web đang nằm ở đâu trong sơ đồ cấu trúc tổng thể của website, đồng thời giúp người dùng dễ dàng điều hướng và khám phá các nội dung khác trên website một cách hiệu quả.

Các thuộc tính của Breadcrumb Schema Markup được khai báo thế nào?
Để khai báo các thuộc tính trong Schema loại Breadcrumb một cách chính xác, bạn cần tuân theo các chỉ dẫn trong bảng sau:
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org |
| @type | BreadcrumbList |
| @type trong itemListElement | Khai báo giá trị là ListItem, Text hoặc Thing (cái nào cũng được) |
| position trong itemListElement | Khai báo các giá trị lần lượt từ 1, 2, 3… để xác định các trang danh mục cấp 1, cấp 2, cấp 3… |
| @id trong item | Điền URL của chuyên mục. VD, nếu bạn đang khai báo position là 1, thì bạn cần điền URL của chuyên mục cấp 1 |
| name trong item | Điền tên của chuyên mục |
Mẫu code HTML chuẩn cho Schema Markup Breadcrumb (JSON-LD)
Dưới đây là mẫu Schema Markup loại Breadcrumb mà tôi đang dùng cho website của mình.
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement":[{
"@type": "ListItem",
"position": 1,
"item":{
"@id": "https://ychoc.com/",
"name": "Home"
}},{
"@type": "ListItem",
"position": 2,
"item":{
"@id": "https://ychoc.com/schema-markup-la-gi/",
"name": "Schema Markup là gì"
}}]
}
</script>
Cách tạo Event Schema Markup chuẩn
Schema Event là một trong những dữ liệu có cấu trúc rất hữu ích, và đã từng bị rất nhiều website tại Việt Nam lạm dụng để đánh lừa Google nhằm cải thiện CTR và tăng lưu lượng truy cập vào trang web, khiến cho Google phải ra tay “dẹp loạn”.

Từ đầu năm 2022 đến nay, hầu như mọi website dùng sai mục đích của Event Schema đều không được kích hoạt tính năng nâng cao này cho đến khi loại bỏ hoặc thay đổi cho đúng với bản chất của nó.
Event Schema Markup là gì?
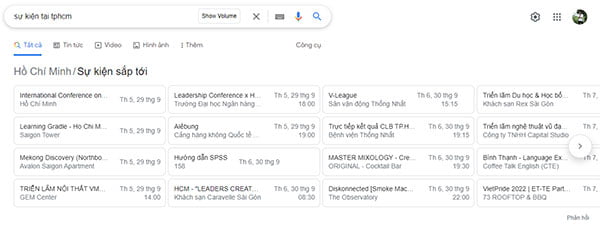
Về bản chất, Event Schema Markup là loại dữ liệu cấu trúc giúp Google biết về một sự kiện trên trang web đang hoặc sắp diễn ra.
Ví dụ, dưới đây là ví dụ về cách hiển thị của Schema loại Event hiện nay:

Để biết về các điều kiện để kích hoạt tính năng Schema Event, bạn có thể xem phần hướng dẫn của Google về các nguyên tắc áp dụng đối với một sự kiện.
Các thuộc tính của Event Schema Markup được khai báo như thế nào?
Hiện nay, Google cho phép bạn cài đặt các sự kiện offline lẫn online, tùy thuộc vào loại hình tổ chức mà cách khai báo dữ liệu cấu trúc cho sự kiện sẽ khác nhau.
Đối với sự kiện Offline
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org |
| @type | Event |
| name | Khai báo Tên của sự kiện, ví dụ: Khai giảng khóa học Schema Markup dành cho người mới bắt đầu |
| startDate | Điền ngày bắt đầu sự kiện theo chuẩn YYYY-MM-DD, ví dụ: 2022-05-31T19:00-21:00 |
| endDate | Điền ngày kết thúc sự kiện, cách viết tương tự với startDate |
| eventAttendanceMode | https://schema.org/OfflineEventAttendanceMode |
| eventStatus | https://schema.org/EventScheduled |
| @type trong location | Place |
| name trong location | Điền tên địa điểm tổ chức sự kiện, ví dụ: Tòa nhà VCN Nha Trang |
| @type trong address | PostalAddress |
| streetAddress trong address | Điền số nhà và tên đường, ví dụ: 26 Trần Quý Cáp |
| addressLocality trong address | Điền phường/xã, quận/huyện, ví dụ: Phường Vạn Thắng, Thành phố Nha Trang |
| postalCode trong address | Nhập mã bưu chính của khu vực, ví dụ: 650000 |
| addressRegion trong address | Nhập tỉnh/thành phố, ví dụ: Khánh Hòa |
| addressCountry trong address | Nhập tên quốc gia, ví dụ: Việt Nam |
| image | Nhập URL hình ảnh liên quan đến sự kiện |
| description | Nhập mô tả về sự kiện, ví dụ: Sự kiện có sự tham dự của anh Vũ Đăng Chung, SEO Leader tại Ychoc.com |
| @type trong offers | Offer |
| url trong offers | Điền URL bán hoặc đăng ký tham gia sự kiện |
| price trong offers | Điền chi phí để tham gia sự kiện (không sử dụng dấu phần ngàn), ví dụ: 100000 |
| priceCurrency trong offers | Điền đơn vị tiền tệ, VD: VND |
| availability trong offers | Khai báo tình trạng tồn kho. Điền https://schema.org/InStock nếu còn hàng, https://schema.org/OutOfStock hoặc https://schema.org/SoldOut nếu hết hàng, https://schema.org/PreOrder nếu cần đặt hàng trước |
| validFrom trong offers | Điền thời gian bắt đầu cho phép mua hoặc đăng ký tham gia sự kiện, ví dụ: 2022-05-20T19:00-21:00 |
| @type trong performer | Khai báo loại cá nhân, nhóm hoặc đơn vị tổ chức sự kiện. Các loại phổ biến gồm có: Corporation, EducationalOrganization, GovernmentOrganization, LocalBusiness, MedicalOrganization, OnlineBusiness, PerformingGroup… |
| name trong performer | Điền tên của cá nhân hoặc đơn vị tổ chức, ví dụ: Ychoc.com |
| telephone trong performer | Điền số điện thoại liên hệ của đơn vị tổ chức, ví dụ: 0909144990 |
| address trong performer | Điền địa chỉ trụ sở/văn phòng của đơn vị tổ chức, ví dụ: 26 Trần Quý Cáp, Phường Vạn Thắng, Thành phố Nha Trang, Tỉnh Khánh Hòa, Việt Nam |
| priceRange trong performer | Điền phạm vi giá bán của đơn vị tổ chức, ví dụ: $$$ |
| @type trong image | ImageObject |
| url trong image | URL của hình ảnh liên quan đến đơn vị tổ chức |
| contentUrl trong image | Khai báo URL của hình ảnh có bản quyền |
| license trong image | Điền URL về chính sách bảo hộ bản quyền của bạn, ví dụ: https://ychoc.com/license |
| acquireLicensePage trong image | Điền URL cách sử dụng hình ảnh có bản quyền, ví dụ: https://ychoc.com/how-to-use-my-images |
| @type trong organizer | Thường là Organization |
| name trong organizer | Điền tên của đơn vị tố chức, ví dụ: Ychoc.com |
| url trong organizer | Điền URL website của đơn vị tổ chức, ví dụ: https://ychoc.com/ |
Đối với sự kiện Online
Phần khai báo dữ liệu cấu trúc cho sự kiện Online sẽ có sự khác biệt đôi chút so với sự kiện Offline như sau:
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org |
| @type | Event |
| name | Khai báo Tên của sự kiện, ví dụ: Khai giảng khóa học Schema Markup dành cho người mới bắt đầu |
| startDate | Điền ngày bắt đầu sự kiện theo chuẩn YYYY-MM-DD, ví dụ: 2022-05-31T19:00-21:00 |
| endDate | Điền ngày kết thúc sự kiện, cách viết tương tự với startDate |
| eventAttendanceMode | https://schema.org/OnlineEventAttendanceMode |
| eventStatus | https://schema.org/EventScheduled |
| @type trong location | VirtualLocation |
| url trong location | Điền URL dự kiến sẽ tổ chức trực tuyến, ví dụ: https://meet.google.com/sxp-dyvu-grw |
| image | Nhập URL hình ảnh liên quan đến sự kiện |
| description | Điền mô tả cho sự kiện, ví dụ: Sự kiện trực tuyến này sẽ tập trung vào việc hướng dẫn cách tạo và khắc phục các lỗi Schema Markup phổ biến nhất |
| @type trong offers | Offer |
| url trong offers | Điền URL cho phép mua hoặc đăng ký tham gia vào sự kiện |
| price trong offers | Điền số tiền để mua hoặc tham gia sự kiện, ví dụ: 100000 |
| priceCurrency trong offers | Điền đơn vị tiền tệ, ví dụ: VND |
| availability trong offers | Khai báo tình trạng tồn kho. Điền https://schema.org/InStock nếu còn hàng, https://schema.org/OutOfStock hoặc https://schema.org/SoldOut nếu hết hàng, https://schema.org/PreOrder nếu cần đặt hàng trước |
| validFrom trong offers | Điền thời gian bắt đầu cho phép mua hoặc đăng ký tham gia sự kiện, ví dụ: 2022-05-20T19:00-21:00 |
| @type trong performer | Khai báo loại cá nhân, nhóm hoặc đơn vị tổ chức sự kiện. Các loại phổ biến gồm có: Corporation, EducationalOrganization, GovernmentOrganization, LocalBusiness, MedicalOrganization, OnlineBusiness, PerformingGroup… |
| name trong performer | Điền tên của cá nhân hoặc đơn vị tổ chức, ví dụ: Ychoc.com |
| telephone trong performer | Điền số điện thoại liên hệ của đơn vị tổ chức, ví dụ: 0909144990 |
| address trong performer | Điền địa chỉ trụ sở/văn phòng của đơn vị tổ chức, ví dụ: 26 Trần Quý Cáp, Phường Vạn Thắng, Thành phố Nha Trang, Tỉnh Khánh Hòa, Việt Nam |
| priceRange trong performer | Điền phạm vi giá bán của đơn vị tổ chức, ví dụ: $$$ |
| @type trong image | ImageObject |
| url trong image | URL của hình ảnh liên quan đến đơn vị tổ chức |
| contentUrl trong image | Khai báo URL của hình ảnh có bản quyền |
| license trong image | Điền URL về chính sách bảo hộ bản quyền của bạn, ví dụ: https://ychoc.com/license |
| acquireLicensePage trong image | Điền URL cách sử dụng hình ảnh có bản quyền, ví dụ: https://ychoc.com/cach-su-dung-hinh-anh-tu-website-ychoc-cua-toi |
| @type trong organizer | Thường là Organization |
| name trong organizer | Điền tên của đơn vị tố chức, ví dụ: Ychoc.com |
| url trong organizer | Điền URL website của đơn vị tổ chức, ví dụ: https://ychoc.com/ |
Mẫu code JSON-LD cho Schema Markup Event
Mẫu code dữ liệu có cấu trúc cho sự kiện Offline
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "Event",
"name": "Khóa học Schema Markup cho người mới bắt đầu",
"startDate": "2022-12-31T09:00-11:00",
"endDate": "2025-12-31T09:00-11:00",
"eventAttendanceMode": "https://schema.org/OfflineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "Place",
"name": "Trung tâm đào tạo SEO Ychoc.com",
"address": {
"@type": "PostalAddress",
"streetAddress": "26 Trần Quý Cáp",
"addressLocality": "Phường Vạn Thắng, Thành phố Nha Trang",
"postalCode": "650000",
"addressRegion": "Khánh Hòa",
"addressCountry": "Việt Nam"
}
},
"image": [
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-schema-markup.jpg",
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-vi-du-ve-du-lieu-co-cau-truc.jpg",
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-vi-du-ve-du-lieu-co-cau-truc-dataset.jpg"
],
"description": "Làm sao để tạo Schema Markup chuẩn & không lỗi? Hãy tham gia khóa học Schema Markup dành cho người mới bắt đầu SEO tại Ychoc.com",
"offers": {
"@type": "Offer",
"url": "https://ychoc.com/schema-markup-la-gi/",
"price": "100000",
"priceCurrency": "VND",
"availability": "https://schema.org/InStock",
"validFrom": "2022-05-21T12:00"
},
"performer": {
"@type": "LocalBusiness",
"name": "Ychoc.com",
"telephone": "0909144990",
"address": "26 Trần Quý Cáp, Phường Vạn Thắng, Thành phố Nha Trang, Tỉnh Khánh Hòa, 650000",
"priceRange": "$",
"image":{
"@type": "ImageObject",
"url": "https://ychoc.com/wp-content/uploads/2021/12/logo-ychoc-head.jpg",
"contentUrl": "https://ychoc.com/wp-content/uploads/2021/12/logo-ychoc-head.jpg",
"license": "https://ychoc.com/license",
"acquireLicensePage": "https://ychoc.com/cach-su-dung-hinh-anh-tu-website-ychoc-cua-toi"
}
},
"organizer": {
"@type": "Organization",
"name": "Ychoc.com",
"url": "https://ychoc.com/"
}
}
</script>
Mẫu code dữ liệu có cấu trúc cho sự kiện Online
<script type="application/ld+json">{
"@context": "https://schema.org",
"@type": "Event",
"name": "Khóa học Schema Markup cho người mới bắt đầu",
"startDate": "2022-12-31T09:00-11:00",
"endDate": "2025-12-31T09:00-11:00",
"eventAttendanceMode": "https://schema.org/OnlineEventAttendanceMode",
"eventStatus": "https://schema.org/EventScheduled",
"location": {
"@type": "VirtualLocation",
"url": "https://meet.google.com/abc-defg-hij"
},
"image": [
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-schema-markup.jpg",
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-vi-du-ve-du-lieu-co-cau-truc.jpg",
"https://ychoc.com/wp-content/uploads/2022/09/ychoc-vi-du-ve-du-lieu-co-cau-truc-dataset.jpg"
],
"description": "Làm sao để tạo Schema Markup chuẩn & không lỗi? Hãy tham gia khóa học Schema Markup trực tuyến dành cho người mới bắt đầu SEO tại Ychoc.com",
"offers": {
"@type": "Offer",
"url": "https://ychoc.com/schema-markup-la-gi/",
"price": "100000",
"priceCurrency": "VND",
"availability": "https://schema.org/InStock",
"validFrom": "2022-05-21T12:00"
},
"performer": {
"@type": "LocalBusiness",
"name": "Ychoc.com",
"telephone": "0909144990",
"address": "26 Trần Quý Cáp, Phường Vạn Thắng, Thành phố Nha Trang, Tỉnh Khánh Hòa, 650000",
"priceRange": "$",
"image":{
"@type": "ImageObject",
"url": "https://ychoc.com/wp-content/uploads/2021/12/logo-ychoc-head.jpg",
"contentUrl": "https://ychoc.com/wp-content/uploads/2021/12/logo-ychoc-head.jpg",
"license": "https://ychoc.com/license",
"acquireLicensePage": "https://ychoc.com/cach-su-dung-hinh-anh-tu-website-ychoc-cua-toi"
}
},
"organizer": {
"@type": "Organization",
"name": "Ychoc.com",
"url": "https://ychoc.com/"
}
}
</script>
Cách tạo FAQ Schema Markup chuẩn
Ngày nay, có thể nói FAQ là một trong các Schema Markup không thể thiếu đối với bất kỳ trang web nào, vì nó giúp mở rộng phạm vi hiển thị của kết quả tìm kiếm, đồng thời tạo ra thêm các cơ hội thu hút lưu lượng truy cập cho trang web.
FAQ Schema Markup là gì?
FAQ Schema Markup là loại dữ liệu có cấu trúc bao gồm các câu hỏi và câu trả lời cho một chủ đề nào đó có liên quan đến nội dung trang web.
Nếu trang web của bạn được khai báo Schema FAQ đúng cách, nó sẽ có khả năng được kích hoạt khi người dùng tìm kiếm các website hàng đầu hoặc được sử dụng bởi các trợ lý ảo như Google Assistant.
Ví dụ, dưới đây là Schema Markup loại FAQ trên một trang web của tôi được kích hoạt khi tìm kiếm trên Google:
Dữ liệu có cấu trúc (Schema Markup) loại FAQ được kích hoạt trên Google Search
Các thuộc tính của FAQ Schema Markup được khai báo như thế nào?
Việc tạo dữ liệu có cấu trúc loại FAQ cũng đơn giản hơn rất nhiều so với loại Event.
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org |
| @type | FAQPage |
| @type trong mainEntity | Question |
| name trong mainEntity | Điền nội dung câu hỏi, ví dụ: Vì sao Schema Markup không được hiển thị? |
| @type trong acceptedAnswer | Answer |
| text trong acceptedAnswer | Điền nội dung câu trả lời cho câu hỏi bên trên, ví dụ: Vì dữ liệu có cấu trúc bị đánh giá là không mang lại trải nghiệm tốt nhất cho người dùng, dựa trên lịch sử tìm kiếm, vị trí địa lý và loại thiết bị. |
Mẫu code JSON-LD cho Schema Markup FAQ
Ví dụ, dưới đây là mẫu code HTML của dữ liệu có cấu trúc loại FAQ để bạn tham khảo:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type":"FAQPage",
"mainEntity": [{
"@type": "Question",
"name":"Dữ Liệu Cấu Trúc Có Phải Là Yếu Tố Trong Thuật Toán Xếp Hạng Google Không?",
"acceptedAnswer": {
"@type": "Answer",
"text": "Không, việc sử dụng dữ liệu cấu trúc trên website của bạn không có bất kỳ ảnh hưởng trực tiếp nào đến thuật toán xếp hạng Google.."
}
}]
}
</script>
Một số câu hỏi thường gặp về FAQ Schema
FAQ Schema có thể hiển thị được tối đa bao nhiêu câu hỏi đáp trên Google Search?
Tại thời điểm tháng 9/2022, Google chỉ cho phép hiển thị tối đa 2 câu hỏi và trả lời, nghĩa là cho dù bạn tạo Schema FAQ có đến 10 câu hỏi và trả lời, thì chỉ 2 câu hỏi đầu tiên mới được phép hiển thị.
Làm thế nào để chèn link vào phần trả lời của Schema FAQ giống như Ychoc?
Để chèn link vào câu trả lời giống như Ychoc đã làm, bạn cần biết về cấu trúc của một liên kết dưới dạng HTML, và áp dụng nó vào câu trả lời trong FAQ Schema.
Ví dụ, giả sử bạn muốn chèn liên kết vào cụm từ “dữ liệu có cấu trúc“, thay vì viết câu trả lời như bình thường, bạn sẽ cần điều chỉnh nó thành dạng tương tự như sau:
Vì <a href=”https://ychoc.com/tao-schema-markup-cho-website”>dữ liệu có cấu trúc</a> bị đánh giá là không mang lại trải nghiệm tốt nhất cho người dùng, dựa trên lịch sử tìm kiếm, vị trí địa lý và loại thiết bị.
Tuy nhiên, phương pháp này sẽ có một chút thay đổi tùy thuộc vào loại công cụ tạo FAQ Schema mà bạn đang sử dụng.
Chẳng hạn, tôi đang sử dụng plugin Schema Pro, do đó, tôi chỉ đơn giản sử dụng cấu trúc như trên là được.
Trong khi đó, nếu sử dụng công cụ JSON-LD Schema Generator hay bất kỳ công cụ hỗ trợ tạo Schema FAQ nào khác và chèn thủ công vào trang web, tôi sẽ cần điều chỉnh lại câu trả lời thành dạng như sau:
Vì <a href=\”https://ychoc.com/tao-schema-markup-cho-website\”>dữ liệu có cấu trúc</a> bị đánh giá là không mang lại trải nghiệm tốt nhất cho người dùng, dựa trên lịch sử tìm kiếm, vị trí địa lý và loại thiết bị.
Cách tạo How-to Schema Markup chuẩn
How-to Schema Markup là gì?
How-to Schema Markup thường được sử dụng cho các trang hướng dẫn chi tiết từng bước để thực hiện thành công một công việc hoặc một loại tác vụ nào đó, có thể thông qua một video, hình ảnh hoặc văn bản nào đó.
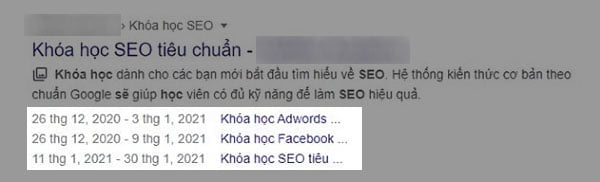
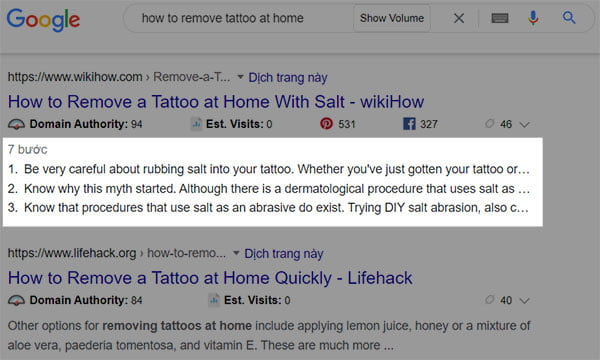
Trên thực tế, bạn sẽ thường xuyên bắt gặp loại Schema này được kích hoạt khi tìm bằng các cụm từ “how to” trong tiếng Anh hoặc “cách làm” trong tiếng Việt.
Ví dụ, dưới đây là kết quả tìm kiếm chứa How-to Schema trên Google Search của Wikihow.

Các thuộc tính của How-to Schema Markup được khai báo như thế nào?
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org |
| @type | HowTo |
| name | Điền nội dung chính của hướng dẫn, ví dụ: Cách chèn Schema Markup vào website WordPress |
| @type trong image | ImageObject |
| url trong image | Điền URL của hình ảnh đại diện cho hướng dẫn. |
| height trong image | Điền chiều cao pixel của hình ảnh, ví dụ, 800 |
| width trong image | Điền chiều rộng px của hình ảnh, ví dụ: 445 |
| @type trong estimatedCost | MonetaryAmount |
| currency trong estimatedCost | Điền đơn vị tiền tệ, ví dụ: VND |
| value trong estimatedCost | Điền số tiền cần dùng để thực hiện đúng các bước của hướng dẫn, VD: 100000 |
| @type trong supply | HowToSupply |
| name trong supply | Điền tên sản phẩm, nguyên liệu hoặc yếu tố cần sử dụng trong hướng dẫn, ví dụ: Thông tin cần thiết cho các thuộc tính được yêu cầu trong Schema |
| @type trong tool | HowToTool |
| name trong tool | Điền tên công cụ cần sử dụng để thực hiện các bước trong hướng dẫn, ví dụ: Công cụ JSON-LD Schema Generator của Nustart Solution |
| @type trong step | HowToStep |
| url trong step | Điền URL gắn ID trỏ đến bước thao tác tương ứng, ví dụ: https://ychoc.com/schema-markup-la-gi/#step1 |
| name trong step | Điền mục đích chính của bước cần thực hiện, ví dụ: Tạo code dữ liệu có cấu trúc |
| @type trong itemListElement | HowToDirection |
| text trong itemListElement | Điền các thao tác cần thực hiện để hoàn thành bước đầu tiên, ví dụ: Dữ liệu cấu trúc dưới dạng code HTML được tạo tự động ở khung preview, hãy copy đoạn code đó. |
| @type trong image của step | Điền URL của hình đại diện cho bước 1 |
| height trong image của step | Điền chiều cao theo pixel của hình đại diện cho bước đang thực hiện, ví dụ: 600 |
| width trong image của step | Điền chiều rộng theo px của hình đại diện cho bước đang thực hiện, ví dụ: 300 |
| totalTime | Điền tổng thời gian cần dùng để hoàn thành tất cả các bước theo chuẩn ISO 8601, ví dụ: P2D (tức 2 ngày) hoặc PT30M (tức 30 phút) |
Mẫu code JSON-LD cho Schema Markup How-to
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "HowTo",
"name": "Cách chèn Schema Markup vào website WordPress",
"image": {
"@type": "ImageObject",
"url": "https://ychoc.com/wp-content/uploads/2022/09/ychoc-schema-markup.jpg",
"height": "800",
"width": "445"
},
"estimatedCost": {
"@type": "MonetaryAmount",
"currency": "VND",
"value": "0"
},
"supply": [
{
"@type": "HowToSupply",
"name": "Nội dung được lọc trên trang web"
}
],
"tool": [
{
"@type": "HowToTool",
"name": "Công cụ JSON-LD Schema Generator của Nustart Solution"
}, {
"@type": "HowToTool",
"name": "Trình soạn thảo văn bản trên WordPress cho phép thêm code HTML vào bài viết"
}
],
"step": [
{
"@type": "HowToStep",
"url": "https://ychoc.com/schema-markup-la-gi/#step1",
"name": "Tạo code dữ liệu có cấu trúc",
"itemListElement": [{
"@type": "HowToDirection",
"text": "Truy cập vào công cụ JSON-LD Schema Generator của Nustart Solution tại link: https://nustart.solutions/tools/json-ld-schema-generator-tool/."
}, {
"@type": "HowToDirection",
"text": "Lựa chọn loại Schema muốn tạo, và điền đầy đủ thông tin được yêu cầu."
}, {
"@type": "HowToDirection",
"text": "Dữ liệu cấu trúc dưới dạng code HTML được tạo tự động ở khung preview, hãy copy đoạn code đó."
}],
"image": {
"@type": "ImageObject",
"url": "https://ychoc.com/schema-markup-la-gi-step1.jpg",
"height": "600",
"width": "300"
}
}, {
"@type": "HowToStep",
"name": "Chèn code dữ liệu cấu trúc vào bài viết WordPress",
"url": "https://ychoc.com/schema-markup-la-gi/#step2",
"itemListElement": [{
"@type": "HowToDirection",
"text": "Truy cập vào trang chỉnh sửa bài viết dạng văn bản trên WordPress."
}, {
"@type": "HowToDirection",
"text": "Chèn đoạn code đã copy ở bước 1 vào vị trí cuối cùng của bài viết."
}, {
"@type": "HowToDirection",
"text": "Nhấn nút Đăng hoặc Cập nhật để lưu bài viết."
}],
"image": {
"@type": "ImageObject",
"url": "https://ychoc.com/schema-markup-la-gi-step2.jpg",
"height": "600",
"width": "300"
}
}
],
"totalTime": "PT5M"
}
</script>
Câu hỏi thường gặp về Schema How-to
Làm thế nào để tạo URL gắn id dùng cho Schema How-to?
Trên WordPress, bạn cần chuyển sang chế độ xem bài viết dạng văn bản, và tìm đến vị trí của dòng mô tả bước hoặc thao tác thực hiện tác vụ để gắn mã id=”abc” cho HTML element tương ứng (bạn có thể thay abc thành mã id khác mà mình mong muốn).
Ví dụ, tôi muốn gắn id cho một tiêu đề H3 trong bài viết, tôi sẽ tìm đến vị trí của dòng tiêu đề đó ở chế độ xem văn bản, và thêm thuộc tính id cho nó, kết quả thu được sẽ tương tự như sau:
<h3 id=”step1″>Tiêu đề H3</h3>
Như vậy, URL gắn id của tôi sẽ có dạng https://ychoc.com/#step1.
Cách tạo Image License Schema Markup chuẩn
Bên cạnh việc sử dụng các công cụ hỗ trợ gán metadata (vi dữ liệu) IPTC vào hình ảnh, thì việc sử dụng structured data loại Image License cũng là một cách giúp bạn thông báo cho Google biết rằng một hình ảnh có bản quyền hay không.
Image License Schema Markup là gì?
Image License Schema Markup là cách đơn giản nhất để thông báo cho Google biết về một ảnh có bản quyền, và Google sẽ thông báo rõ các thông tin này khi hiển thị bức ảnh trên Google Image.
Dưới đây là một ví dụ về cách hiển thị của tính năng nâng cao này trên Google Image:
Ví dụ về Image License Schema được kích hoạt trên Google Image
Các thuộc tính của Image License Schema Markup được khai báo như thế nào?
| Thuộc tính | Giá trị cần điền |
|---|---|
| @context | https://schema.org/ |
| @type | ImageObject |
| contentUrl | Điền URL hình ảnh, ví dụ: https://ychoc.com/photos/1×1/black-labrador-puppy.jpg |
| license | Điền URL trang đăng ký bản quyền hình ảnh, ví dụ: https://ychoc.com/license |
| acquireLicensePage | Điền URL trang chính sách sử dụng hình ảnh có bản quyền, ví dụ: https://ychoc.com/how-to-use-my-images |
Mẫu code JSON-LD cho Schema Markup Image License
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "ImageObject",
"contentUrl": "https://ychoc.com/photos/1x1/black-labrador-puppy.jpg",
"license": "https://ychoc.com/license",
"acquireLicensePage": "https://ychoc.com/how-to-use-my-images"
}
</script>
Một số loại Schema Markup khác
- Recipe
- Video
- Product
- Movie
- Job Posting
- Software App
- Speakable
- Subscription and paywalled content
- Pros and Cons
- Q&A
- Practice problems
- Local Business
- Logo
- Learning Video
- Carousel
- Course
- Dataset
- Eduacation Q&A
- Employer Aggregate Rating
- Estimated Salary
- Fact Check
- Math solvers
- Sitelinks search box
- Review Snippet
Tóm lại về cách tạo Schema Markup chuẩn cho website
Như vậy, tôi đã hướng dẫn cho bạn cách tạo dữ liệu có cấu trúc dạng JSON-LD cho các website đối với các loại Schema Markup phổ biến nhất như Article, FAQ, Breadcrumb hay Image License.
Điểm khó khăn nhất mà những người làm SEO thường gặp trở ngại chính là việc không biết khai báo giá trị của các thuộc tính trong Schema Markup, đồng thời thường xuyên gặp các cảnh báo vì các công cụ hỗ trợ tạo Schema Markup cung cấp nội dung không đầy đủ.
Ngay cả khi bạn sử dụng code mẫu do Google cung cấp trong trang Google Help Central, vẫn có một số trường thông tin bị thiếu, và bạn phải khắc phục lỗi dữ liệu có cấu trúc bằng cách thủ công.
Chính vì thế, tôi đã cố gắng cung cấp các mẫu code HTML dữ liệu cấu trúc chuẩn nhất đối với một số loại để bạn dễ dàng sao chép và tùy chỉnh tùy theo mục đích sử dụng của mình.
Bây giờ, bên cạnh các mẫu Schema Markup phổ biến nhất, vẫn còn hàng chục loại dữ liệu cấu trúc mà tôi vẫn chưa hướng dẫn chi tiết cho bạn, một phần vì chúng không phổ biến để sử dụng.
Do đó, nếu bạn có thắc mắc về cách tạo hoặc sử dụng các loại này, đừng ngại để lại bình luận ngay bên dưới bài viết này để nhận được sự hỗ trợ từ tôi nhé.
Bên cạnh đó, bạn cũng có thể dành chút thời gian để xem qua các câu hỏi thường gặp về Schema Markup ngay bên dưới đây.
Câu hỏi thường gặp về cách tạo dữ liệu có cấu trúc cho trang web
Mục đích sử dụng Schema Markup là gì?
Thông tin mà bạn cung cấp trong Schema Markup giúp Google hiểu nội dung trang web cũng như nhanh chóng thu thập dữ liệu để lập chỉ mục và xếp hạng.
Trang web của bạn có cần sử dụng Schema Markup không?
Google không hiển thị dữ liệu có cấu trúc đối với tất cả các trang web của bạn, tuy nhiên, việc sử dụng Schema Markup sẽ giúp bạn nâng cao cơ hội để thu hút lưu lượng truy cập và chuyển đổi khách hàng từ công cụ tìm kiếm.
Làm thế nào để tạo Schema Markup?
4 cách giúp bạn tạo Schema Markup cho website của mình, bao gồm:
- Sử dụng các loại Schema plugin tự động chèn dữ liệu cấu trúc trên website WordPress.
- Sử dụng Microdata trên website.
- Sử dụng RDFa trên website.
- Tự tạo mã JSON-LD và cài đặt thủ công trên website.
Vị trí đặt Schema Markup ở đâu trong mã nguồn HTML?
Trong hầu hết các trường hợp, Schema Markup thường được đặt ở phần footer hoặc cuối bài viết.
Làm thế nào để kiểm tra Schema Markup có hợp lệ hay không sau khi chèn vào website?
Cách đơn giản nhất là sử dụng Công cụ kiểm tra kết quả nhiều định dạng của Google hoặc công cụ Schema Markup Validator của Schema.org.